調整模組(左、右)區塊的寬度
近期有些單位想更深入調整版面的細節設定,其中較多人詢問的:左區塊(left)、右區塊(right) 是否能調整寬度。
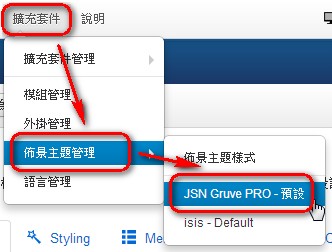
Step 1. 請先進入佈景主題設定
(其中一種進入方式:後台 > 擴充套件 > 佈景主題管理 > 找到 JSN XXXX Pro - 預設)

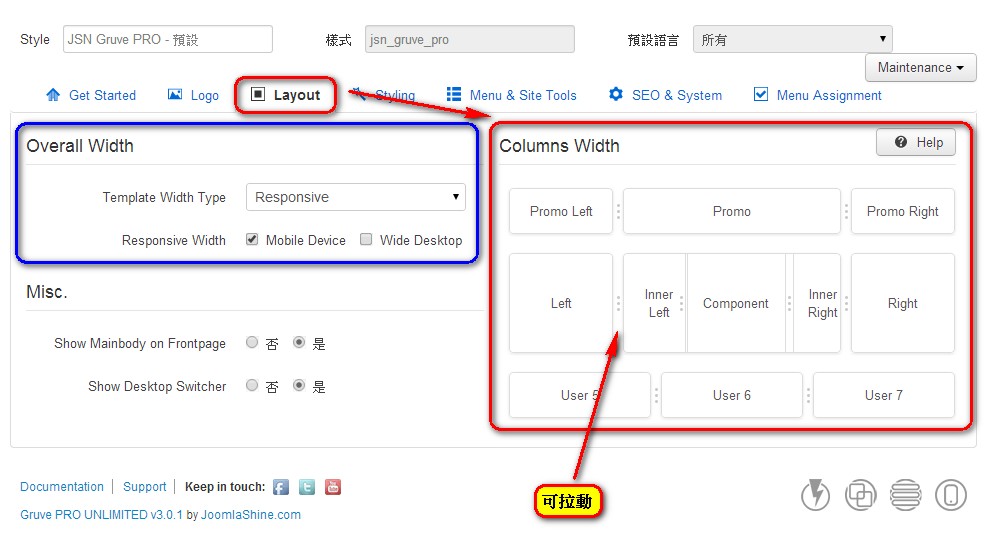
Step 2. 切換到 Layout 分頁,找到 Columns Width 屬性,如下圖紅框區域,區塊之間的按鈕允許拖曳以調整寬度。
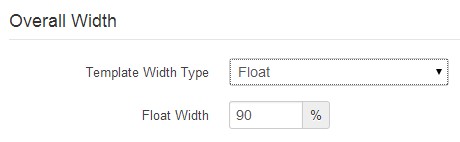
(Overall Width 藍色框框區域,可以進一步調整版面狀態,預設皆為 Responsive 自適應性,以符合行動裝置閱讀)

Fixed:將網站固定寬度,建議不要大於 1024px(預設為960px),
雖然寬螢幕(1366px+)已是主流,但這世界上仍有一部份的使用者仍維持在較低的解析度 1024x768px。

Float:網站寬度隨著使用者螢幕解析度不同而調整,預設為使用者寬度的 90%,
考量使用者螢幕寬度可達 Full HD(1920x1080),此選項並不建議使用。

Responsive:自適應性,近期因行動技術提升,許多使用者採用行動裝置瀏覽網頁,故自適應性設計的網站是必需的,預設並建議使用。
- Mobile Device 預設勾選
- Wide Desktop 視情況勾選;若勾選,則在寬螢幕上有更佳瀏覽體驗(大於 1024 則可視作 Wide Desktop)