JCE - 檔案瀏覽
目前 KMU Default WebSite 使用 JCE 編輯器(包含檔案瀏覽功能) 取代 Joomla! 預設的檔案管理功能,
進入方式如下:
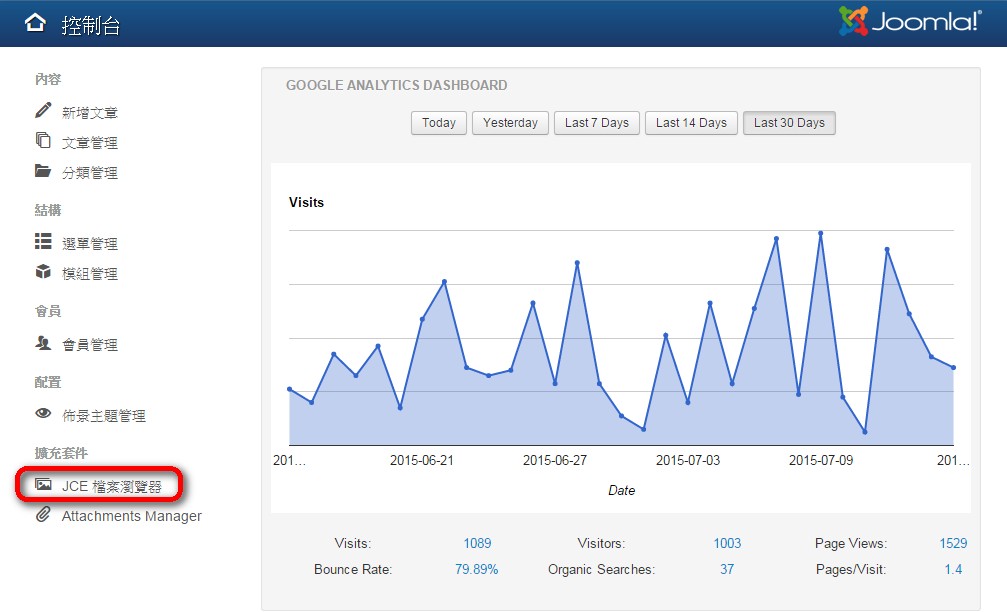
Step 1. 進入網站後台後,選擇左方常用功能「JCE檔案瀏覽器」

接下來的操作將會在浮動視窗;
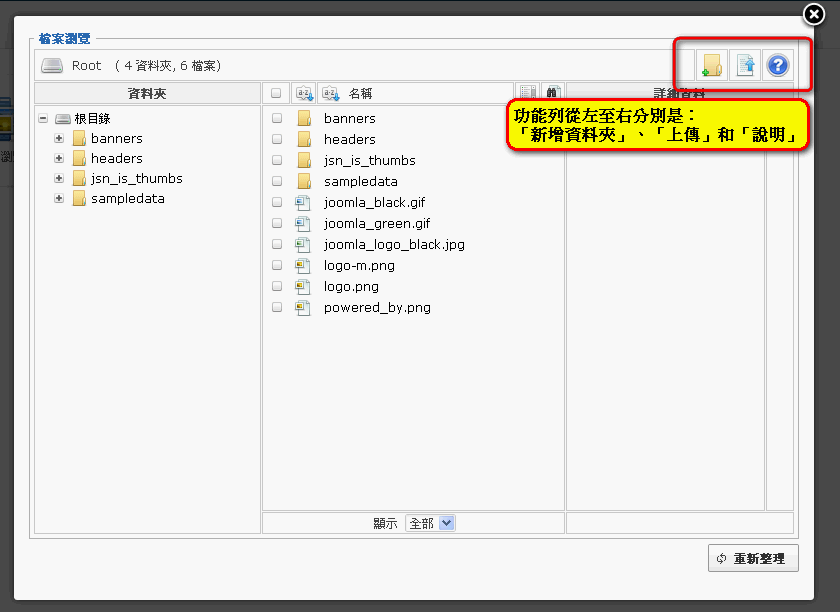
右上角為最主要的功能列,從左至右分別是「新增資料夾」、「上傳」和「說明」

新增資料夾
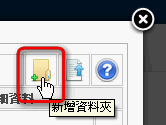
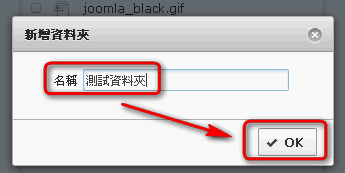
Step 1. 在浮動視窗右上角選擇「新增資料夾」

Step 2. 輸入「測試資料夾」為範例

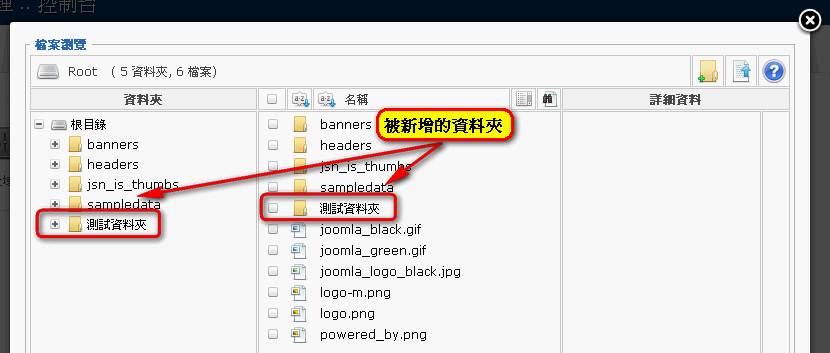
Step 3. 確認網頁是否增加該資料夾

上傳檔案
Step 1. 在浮動視窗右上角選擇「上傳」

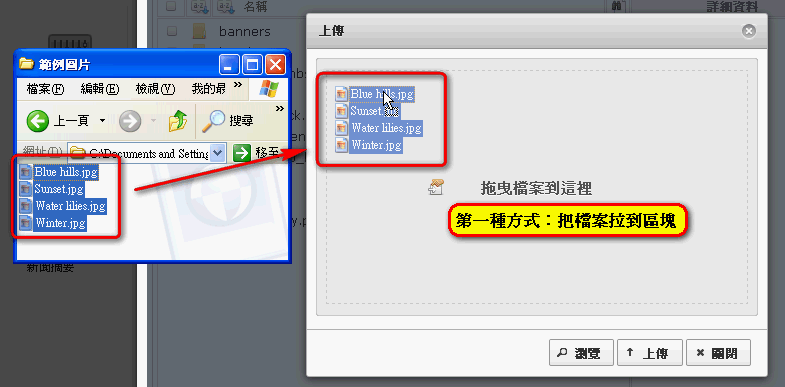
Step 2-1. 可以選擇使用拖拉檔案的方式,將檔案拉到區塊後放開【支援多檔上傳】

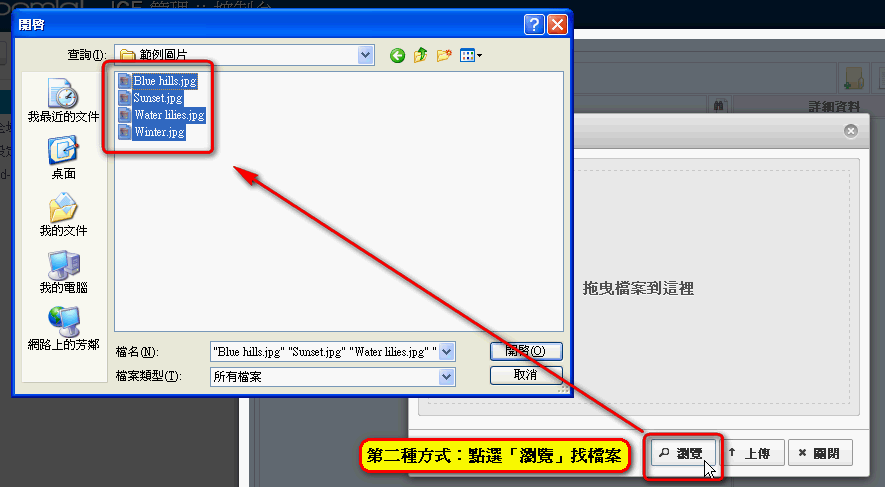
Step 2-2. 選擇「瀏覽」,利用作業系統的檔案瀏覽選取要上傳的檔案【支援多檔上傳】

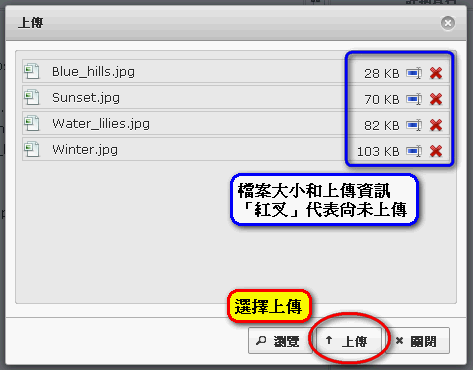
Step 3. 確認上傳區塊資訊正確後,點選「上傳」

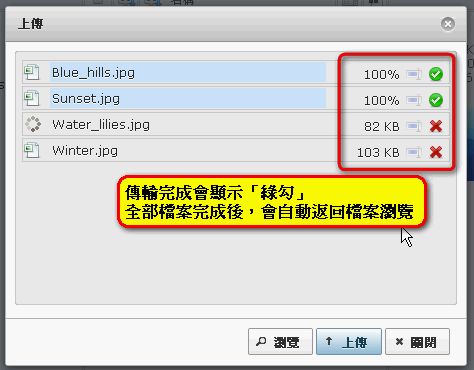
上傳區塊資訊會隨著完成度不同而有些變化:
- 開始或已上傳的檔案會從「檔案大小顯示」變成「上傳進度百分比顯示」
- 未上傳的檔案是紅叉
- 已上傳的檔案是綠勾

備註:目前檔案上傳設定為「覆蓋」模式。
刪除檔案和資料夾
若要刪除剛才新建的資料夾和檔案,需先刪除檔案,再刪除資料夾
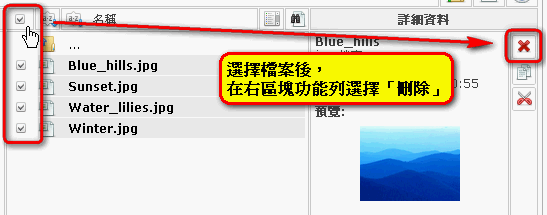
Step 1. 選擇要刪除的檔案,然後在右區塊功能列選擇「刪除」

Step 2. 出現提示訊息,確認要刪除再選「是」

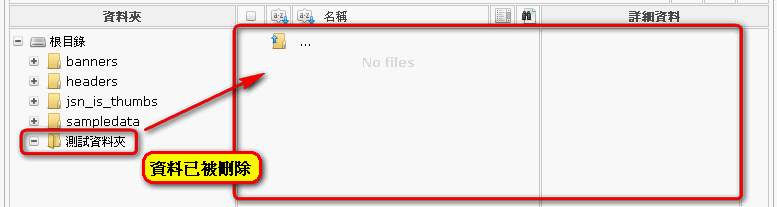
確認資料夾下的檔案已經被刪除了

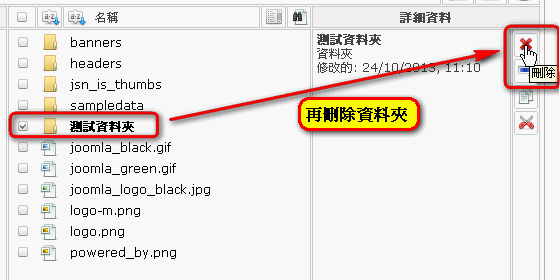
Step 3. 再次選擇該資料夾,選擇「刪除」

其他功能及版面說明
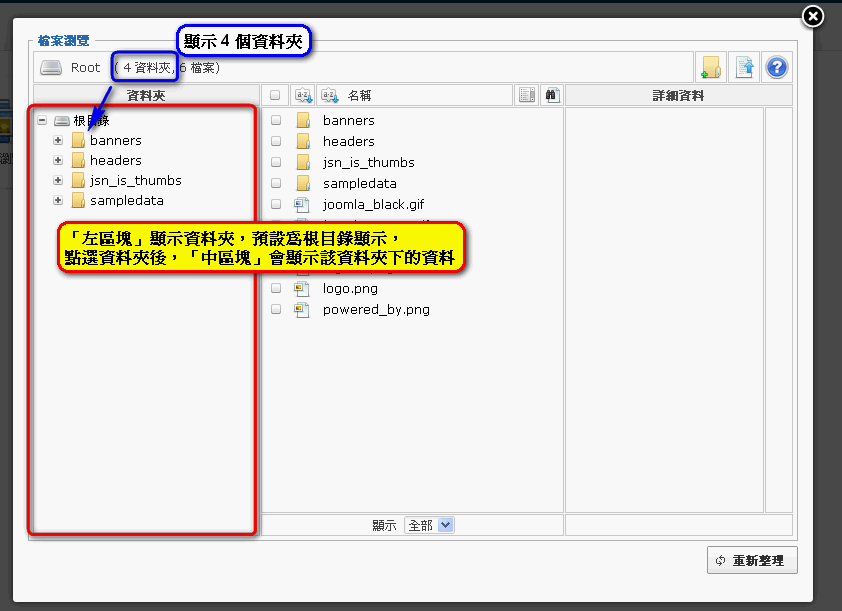
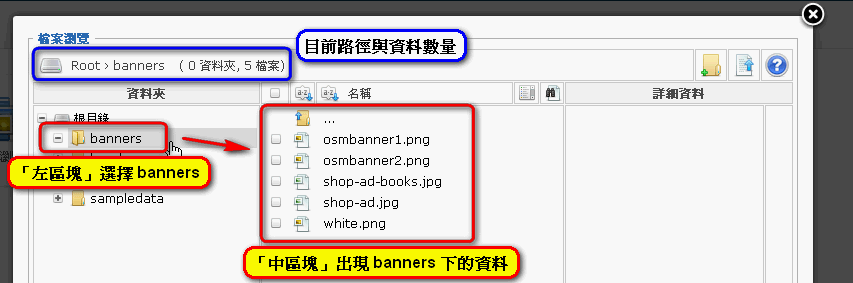
以目前剛啟動的網站結構為範例,
「左區塊」負責顯示資料夾,並且可選定資料夾,該資料夾內容將會於「中區塊」顯示更詳細的資料。

範例:
「左區塊」選擇 banners 資料夾,則「中區塊」將顯示 banners 下的資料【有 5 個檔案】;
在「上方區塊」會提示目前路徑與資料數量。

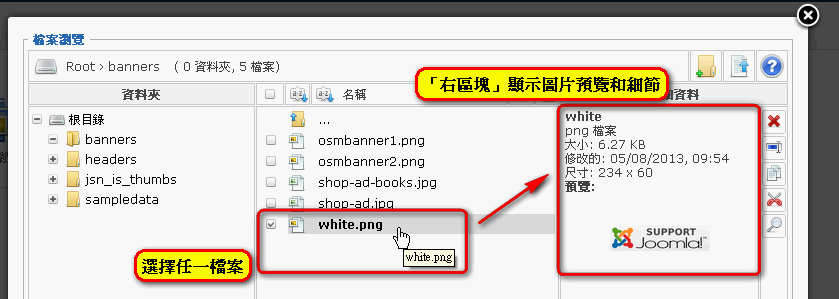
範例:
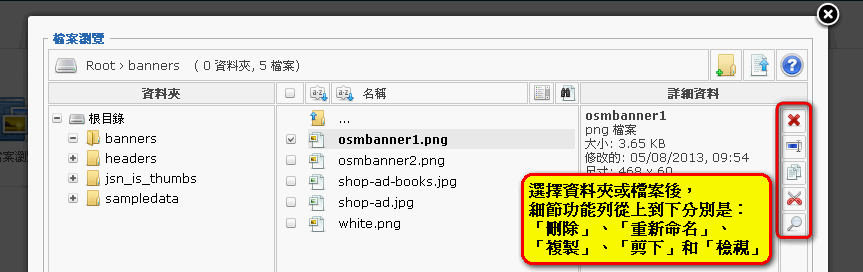
「中區塊」點選 white.png 檔案,「右區塊」顯示圖片預覽和細節;
檔案大小和影像尺寸是設計網站時常利用到的資訊。

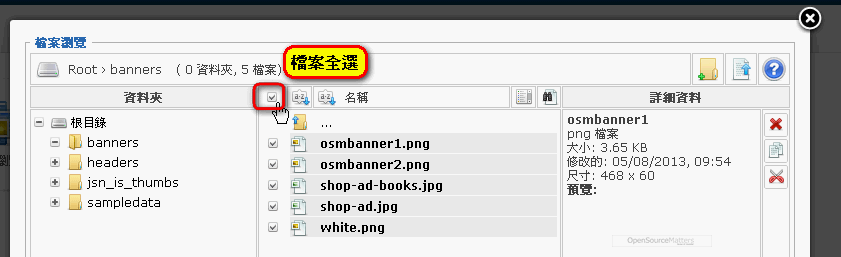
「中區塊」功能列說明:檔案全選

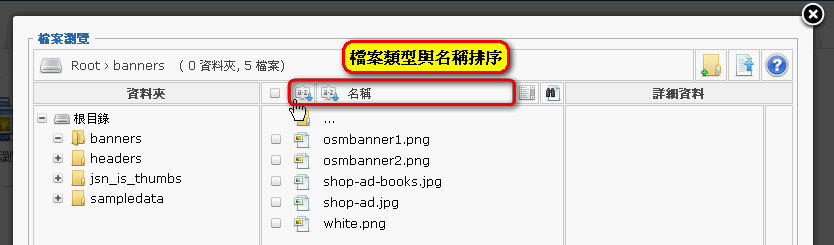
「中區塊」功能列說明:排序

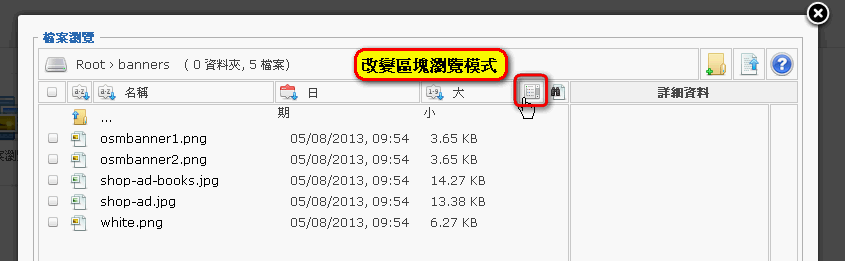
「中區塊」功能列說明:改變瀏覽模式

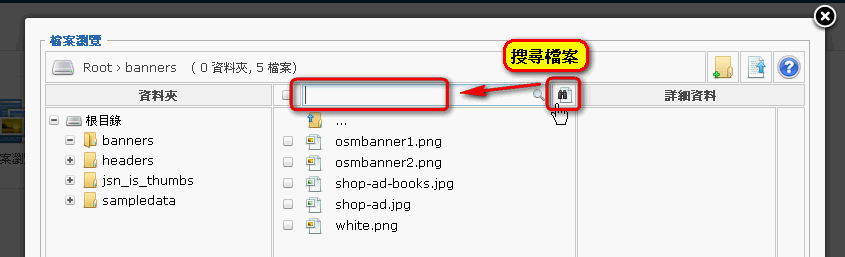
「中區塊」功能列說明:搜尋檔案

「右區塊」功能列從上到下:
- 刪除
- 重新命名
- 複製
- 剪下
- 檢視