UniForm 各種表單欄位功能介紹 - Standard Field
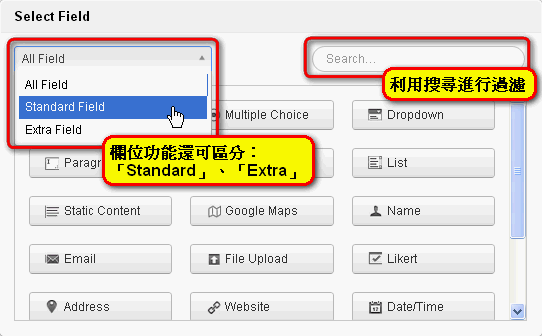
在 UniForm > Design > Add Field 後,會提示有哪些功能欄位可選擇:
左上角:下拉式選單,可以將功能欄位稍作分類「Standard Field」、「Extra Field」
右上角:可利用搜尋 Search.. 關鍵字過濾功能欄位

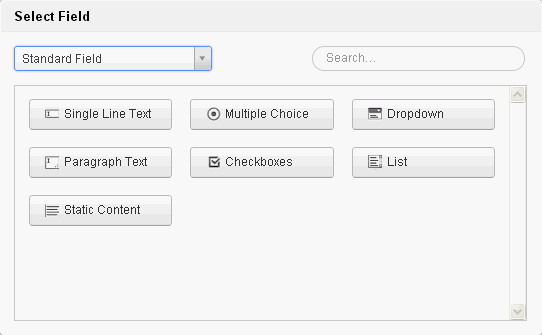
本文介紹 Standard Field:
- Single Line Text:單行輸入欄位,用途最為廣泛;例如設定「姓名」、「聯絡地址」等欄位
- Multiple Choice:單選欄位;例如設定「性別」
- Dropdown:下拉式選單
- Paragraph Text:多行輸入欄位,可輸入多行資料
- Checkboxes:多選欄位
- List:列表式選單
- Static Content:敘述性欄位

Single Line Text:單行輸入欄位

表單預設欄位外觀

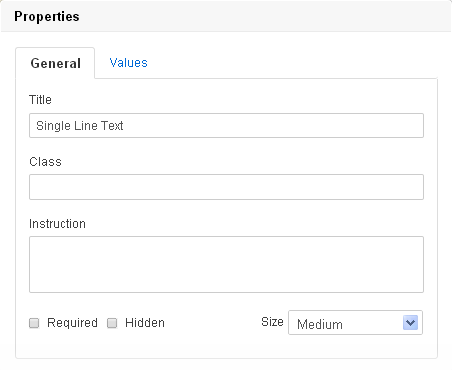
Properties 屬性 > General 一般
- Title:欄位標題
- Class:CSS 樣式類別自訂
- Instruction:輸入表單欄位提示訊息
- Required:若勾選,則此欄位將「必須填寫」
- Hidden:若勾選,則此欄位將「被隱藏」【用途:可做結構複雜的表單 或 暫時隱藏此欄位不再與人填寫】
- Size:填寫欄位的大小

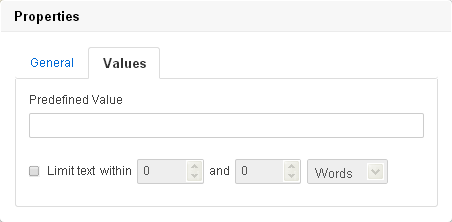
Properties 屬性 > Values 欄位值設定
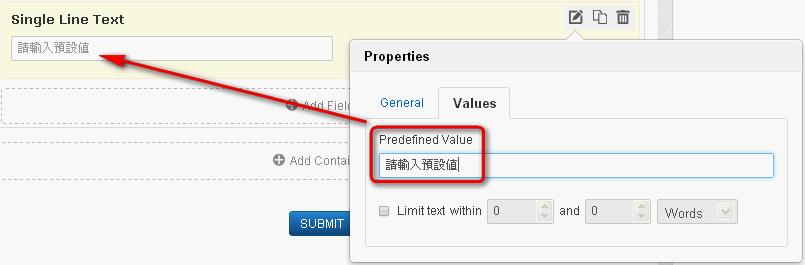
- Predefined Value:可填寫預先輸入值【請參考下下圖】
- Limit text within ... :若勾選,則將限定輸入值範圍


接下來的其他欄位功能說明,若遇功能相仿的參數,將不再說明。
Multiple Choice:單選欄位

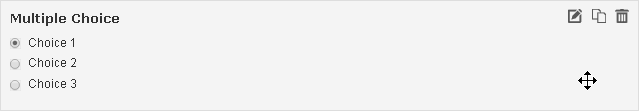
表單預設欄位外觀

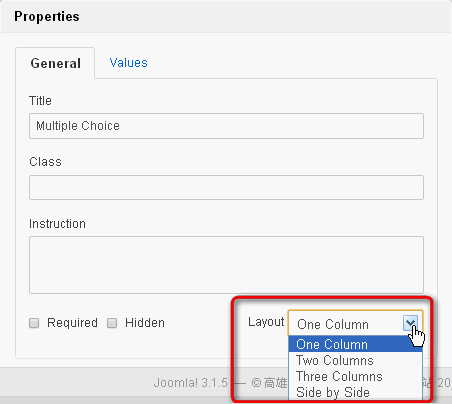
Properties 屬性 > General 一般 > Layout 版面
One Column:單欄
Two Columns:兩欄
Three Columns:三欄
Side by Side:項目水平緊接排列

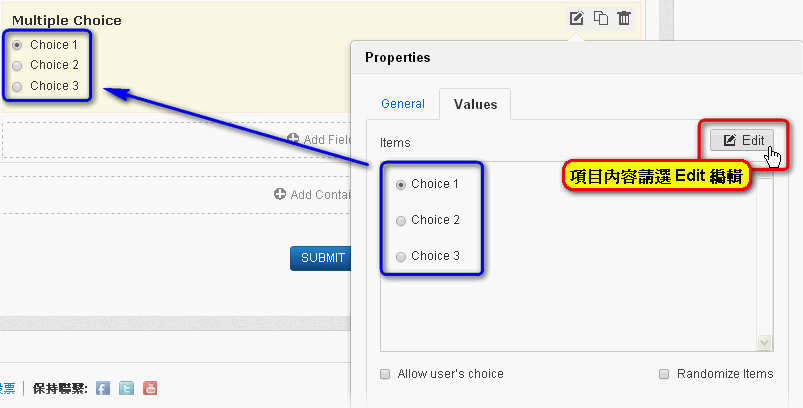
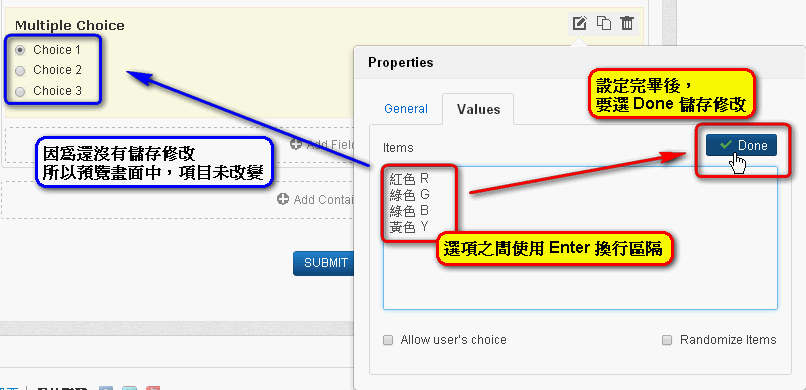
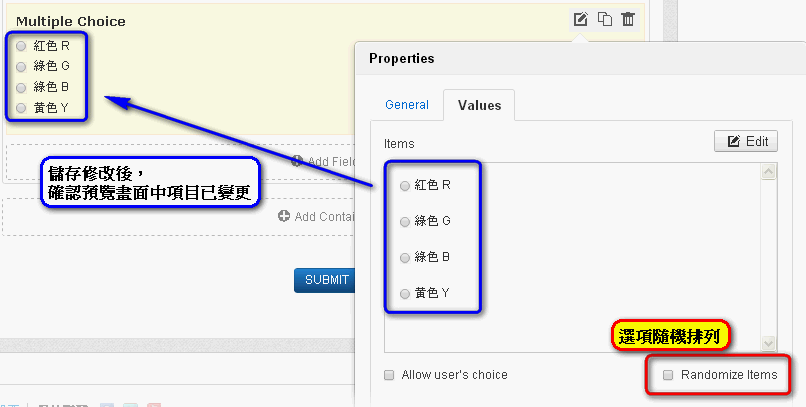
Properties 屬性 > Values > Items 項目設定
如下圖,請選擇右上角 Edit 進行選項的設定

每個項目之間,使用 Enter 換行區分不同項目;
設定完畢後,要選 Done 儲存修改。

右下角 Randomize items 若勾選,則於表單輸入時,選項將隨機排列。

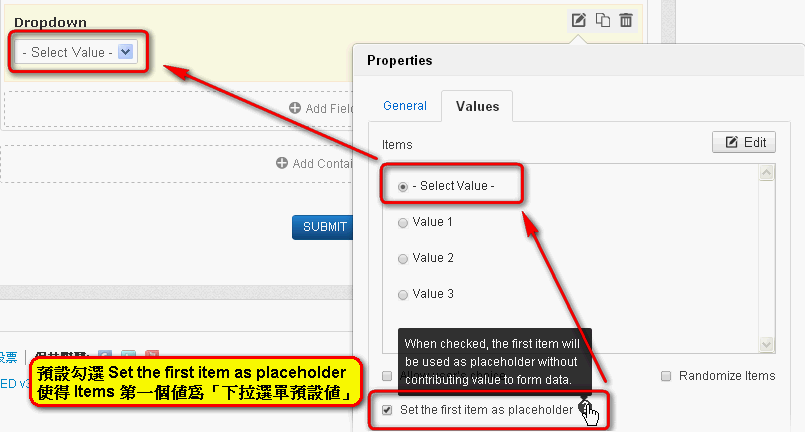
Dropdown:下拉式選單

Properties 屬性 > Values > Items 選項中,
預設 Set the first item as placeholder 為已選取狀態,它使得 Items 中的第一個值,成為下拉式選單預設顯示,並且不是一個值。

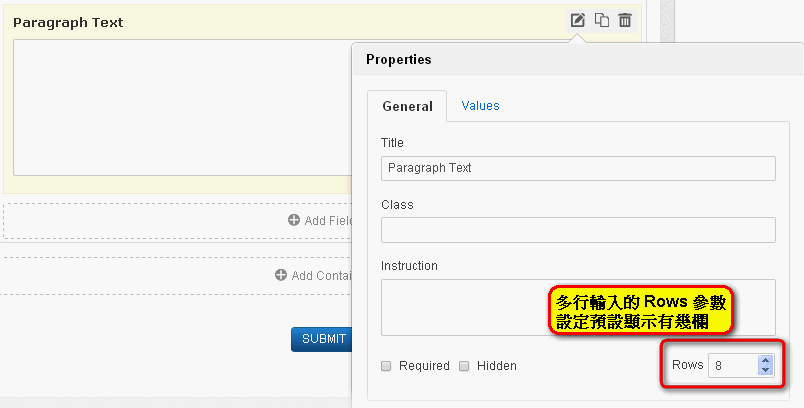
Paragraph Text:多行輸入欄位

Properties 屬性 > General 一般 > Rows 預設行數顯示

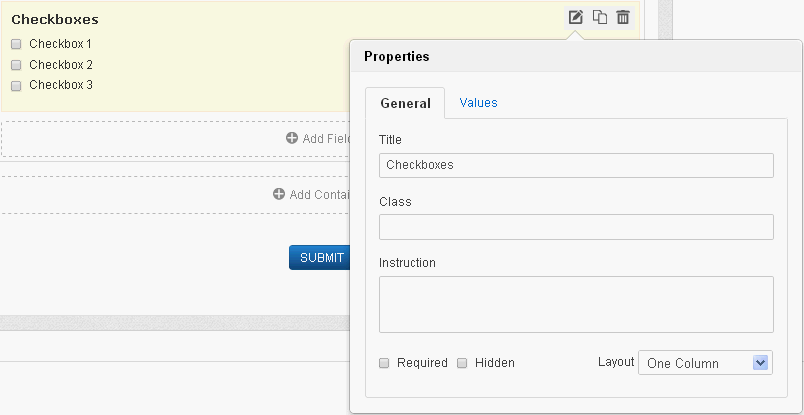
Checkboxes:多選欄位

表單預設欄位外觀 與 Multiple Choice 單選欄位 相似,差異在於可選取多個項目

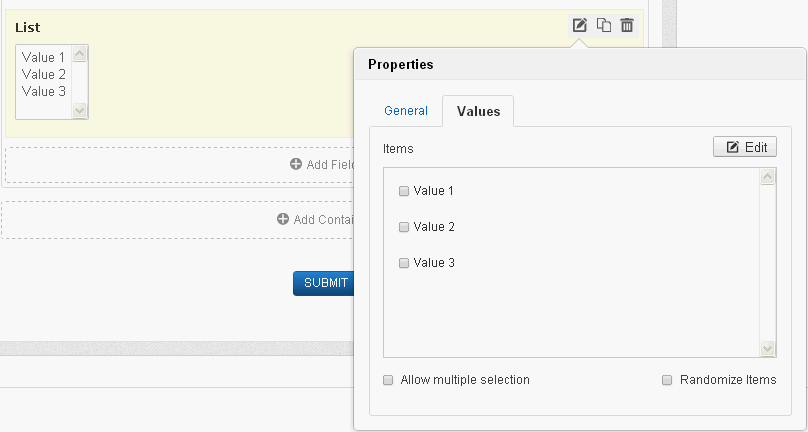
List:列表式選單

表單預設欄位外觀 與 Dropdown 下拉式選單 相似,差異在於將項目直接展開顯示

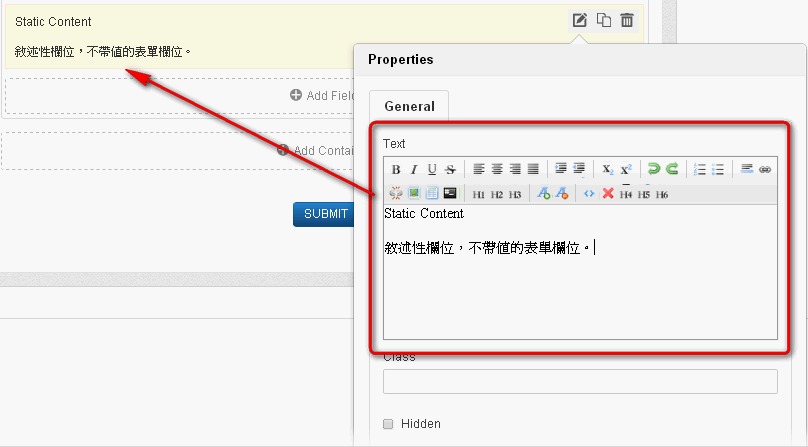
Static Content:敘述性欄位

Properties 屬性 > General 一般 > Text
可利用網頁編輯器製作簡單敘述說明,也能利用其他文字編輯程式將資料編寫好後(例如:MS Word),再複製貼上。