建立一個新的圖庫展示
Showcases 的概念:
Showcases 儲存如何展示圖片;可以從相同或不同的 Showlists 取得圖片,再利用各種 Showcases 在網站內各處展示輪播。
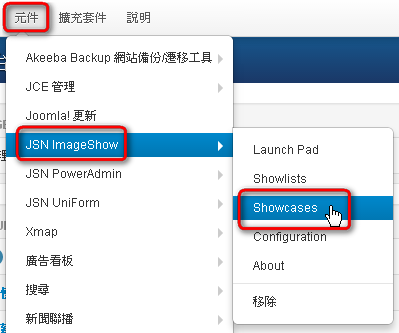
Step 1. 「後台」=>「元件」=>「JSN ImageShow」=>「Showcases」

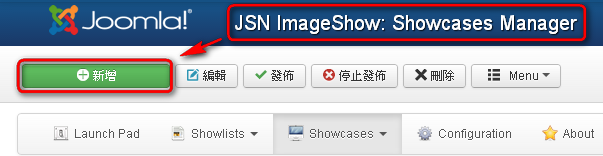
Step 2. 在 Showcases Manager 下,點選「新增」,就能開始建立一個 Showcase

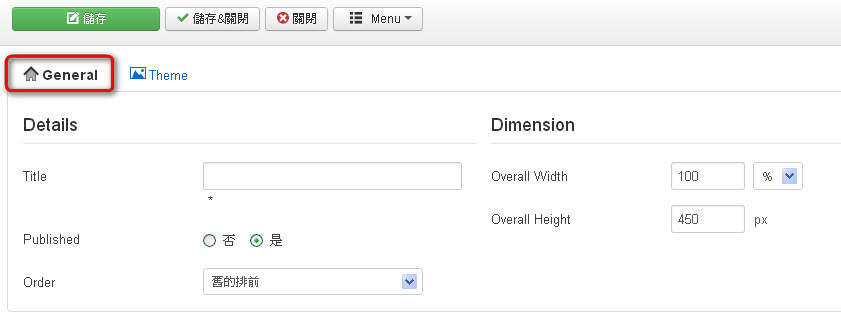
Step 3. 設定這個 Showcase ,這邊以通用參數說明如下:
General
Details
Title : 定義這個 Showcase 的標題,必填欄位;
Publised : 是否發佈;預設:是。
Order : 排序。
Dimension
Overall Width : 設定展示的寬;可定義百分比%或像素px
Overall Height : 設定展示的高;僅定義像素px

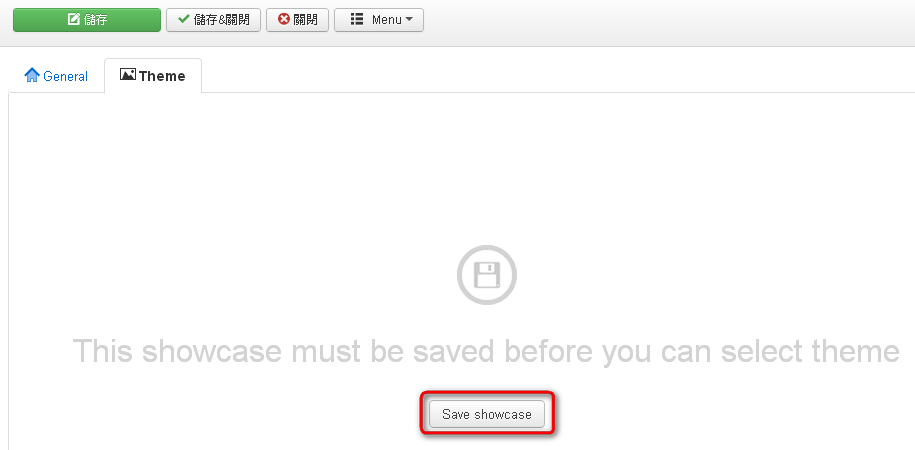
Theme
Save showcase : 必須在選擇輪播方式前,儲存這個 Showcase;

確認儲存 Showcase 之後,在 Theme 會出現 Theme Classic:預設

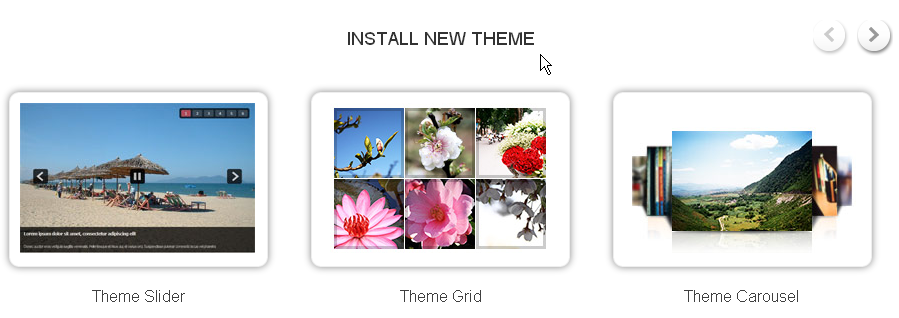
除了預設的 Theme Classic:預設,我們還可以安裝新的主題。

目前我們有 6 種輪播的方式:
Theme Classic:預設;基本且功能符合多數要求的方式
Theme Slider:強調多種圖片切換特效
Theme Grid:同時展示多種圖片
Theme Carousel:旋轉木馬般的環繞展示
Theme Strip:水平或垂直的帶狀圖片展示
Theme Flow:利用 CSS3 的 3D 效果作出立體展示;備註:使用者於此項必須在 CSS3 高支援的瀏覽器才適當,例如 FireFox & Chrome。
每種輪播的詳細設定,陸續補完。
