在文章中插入圖片
one picture is more than thousand words
一張圖片勝過千言萬語
說明如何在編輯文章時插入圖片
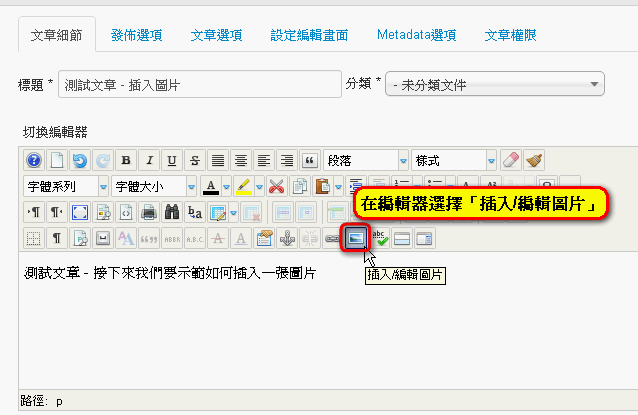
Step 1. 在編輯器中選擇「插入/編輯圖片」

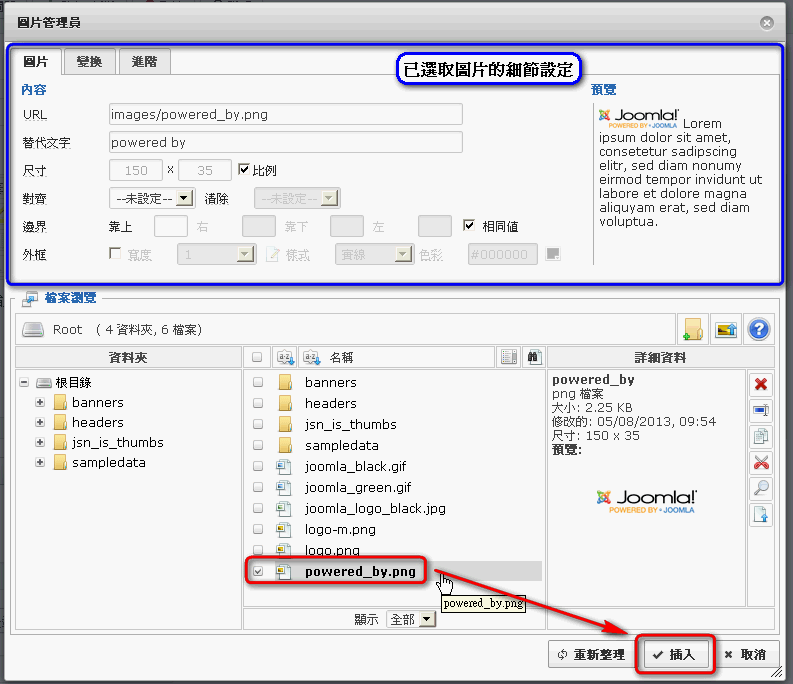
Step 2. 在「圖片管理員」下方區塊,點選圖片後按「插入」
【圖片管理員的下方區塊,實際上為 JCE 檔案瀏覽;延伸連結:JCE - 檔案瀏覽】

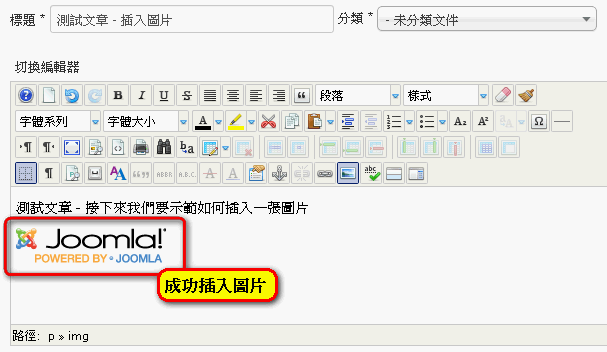
Step 3. 在編輯器中預覽插入圖片結果。

細節設定
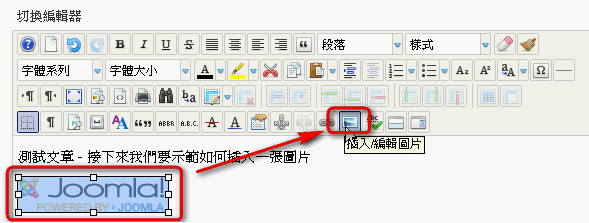
點選剛才我們插入的圖片,然後再次選擇「插入/編輯圖片」,此時會進入編輯圖片狀態

接下來再對「圖片管理員」的上方區塊作說明
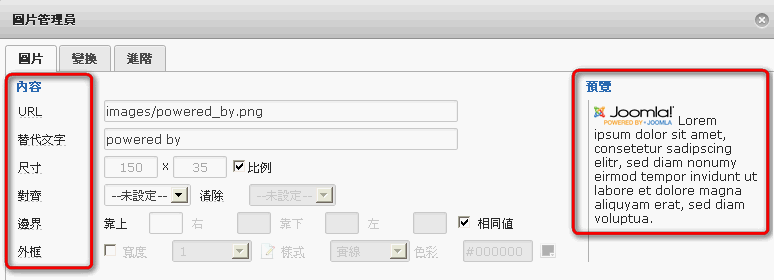
圖片管理員 - 圖片分頁
- 左方內容:設定圖片參數
- 右方預覽:新參數設定後,可預覽圖文的排版狀況

- URL:圖片在網站空間的位置。
- 替代文字:當圖片無法載入時出現的文字。
- 尺寸:可調整於網頁顯示的圖片大小,單位為 px;「比例」預設為勾選,表示長寬會等比例調整。
- 對齊:設定圖片與文字段落的關係。
- 邊界:設定圖片 margin 大小;「相同值」預設為勾選,此時只有「靠上」可以填值,同時影響所有邊界,單位為 px;若取消勾選「相同值」,則邊界可分別設定
- 外框:設定圖片邊框的粗細、樣式和顏色。
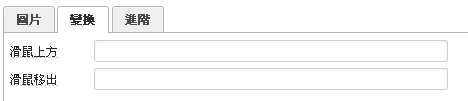
圖片管理員 - 變換分頁
當滑鼠移入/移出時,顯示不同的圖片,增加圖文的變化性。

- 滑鼠上方:當鼠標移到圖片上方時,要顯示什麼圖片?預設為空白,不作任何變更
- 滑鼠移出:當鼠標從圖片上移開時,要顯示什麼圖片?預設為空白,不作任何變更
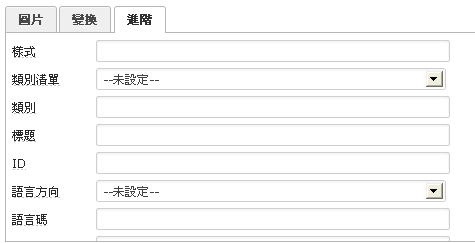
圖片管理員 - 進階分頁

- 樣式:CSS 的行內套用;Style =" "
- 類別清單:下拉選擇目前網站可以使用的 Class
- 類別:手動輸入 Class
- 標題:簡單工具提示
- ID:唯一標識 ID
- 語言方向:文字方向,可以選擇是否由右到左 RTL
- 語言碼:例如 zh-TW
- 圖片對應:對應關聯圖片的 ID
- 詳細內容:對於圖片的詳細敘述 URL
