選單設定
Joomla! 的「選單」擁有強大的連結功能;較基本且常用的功能,例如:單一文章、外部連結。
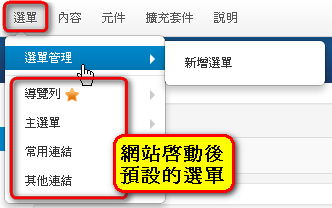
目前 KMU default 啟動後,預設網站會有以下 4 個選單:
- 導覽列 ← 外部主要網站連結、內部特殊功能連結 ... etc
- 主選單 ← 連結網站主要文章
- 常用連結 ← 提示訪客站內或站外較常用到的連結
- 其他連結 ← 預設備用選單;後續以此為範例,我們將介紹如何利用「選單」連結到先前建立的文章和外部網站

「後台」=>「選單」=>「選單管理」;類似的管理介面在 Joomla! 裡面是大同小異的。
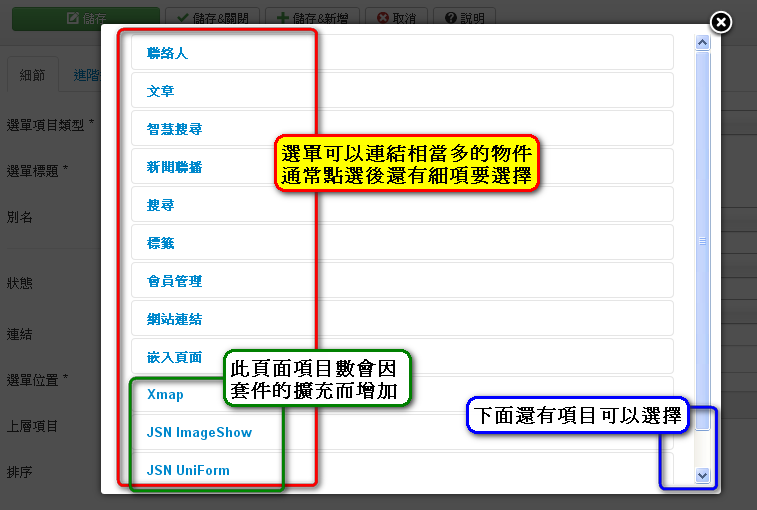
目前「選單」可以連結的項目,部分截圖說明如下;接下來我們就說明如何建立選單連結

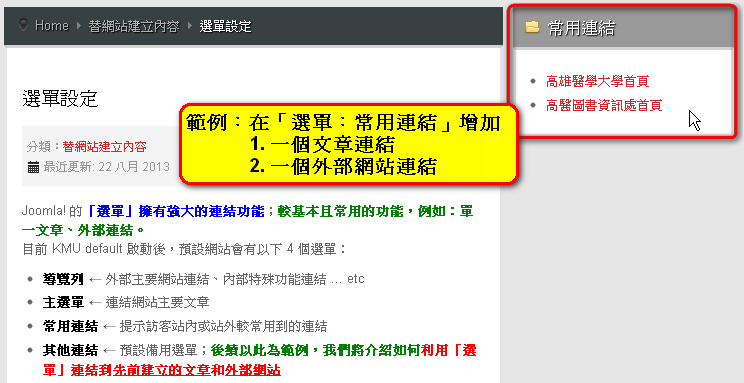
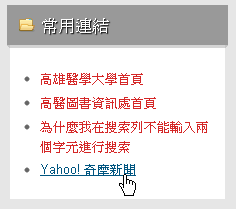
範例:在「選單:常用連結」新增「文章連結」和「外部網站連結」;下圖為前端預覽

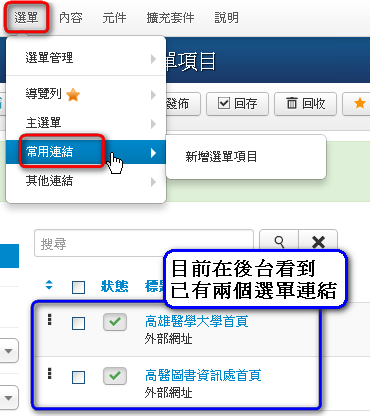
Step 1. 「後台」=>「選單」=> 選擇範例要使用的「常用連結」
在「選單管理」介面,可以看到目前已經存在的兩個選單連結。

Step 2. 點選「新增」

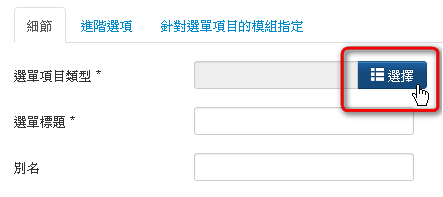
Step 3. 「細節」=>「選單項目類型」,按下「選擇」

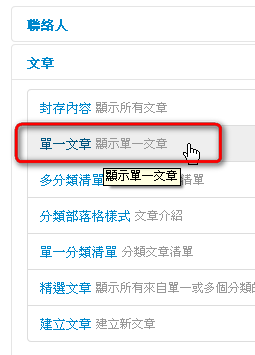
在浮動視窗當中,找到並選擇「文章」下的「單一文章」

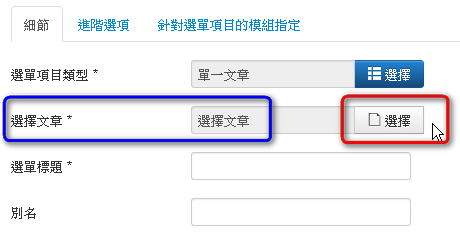
返回畫面後,「選單項目類型」欄位已增加「單一文章」,並多出「選擇文章」欄位,再按下「選擇」

再次出現浮動視窗,找到並選擇指定文章;範例中,我挑選了「為什麼我在搜索列不能輸入兩個字元進行搜索」這篇文章。

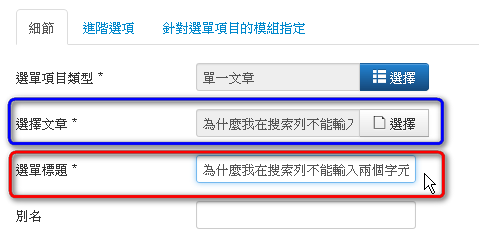
返回畫面後,「選擇文章」欄位已自動帶入剛才選擇的文章;接下來輸入「選單標題」
(「選單標題」可以不同於「文章標題」,但我通常會設定兩者相同,避免訪客或其他管理員混淆)

最後,別忘記儲存。

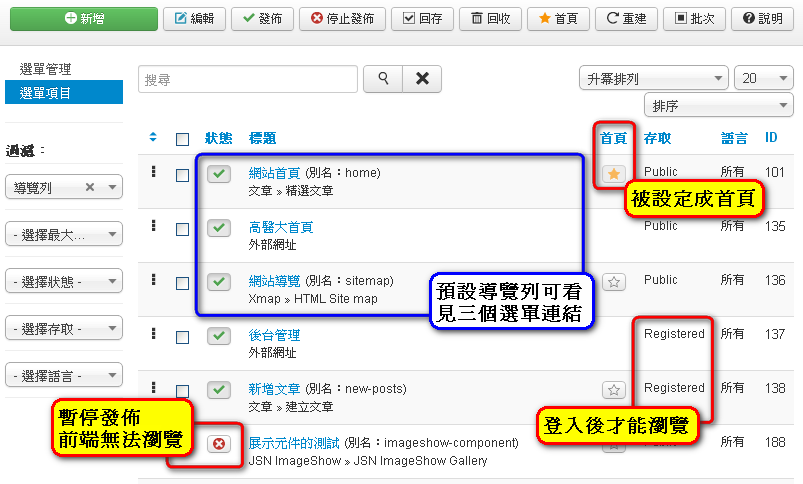
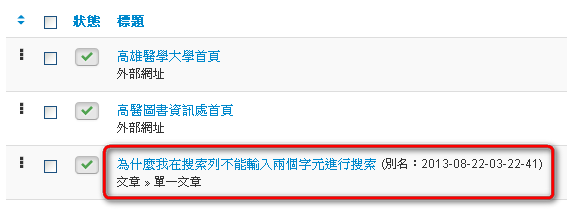
返回選單管理介面後,增加了一項選單連結;
別名若沒有特別設定,會自動帶入時間格式;
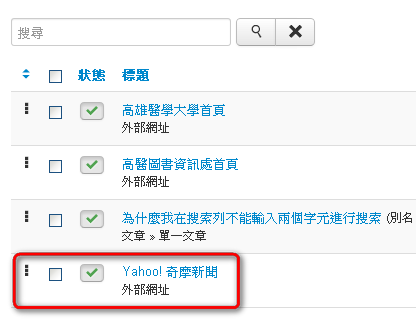
在每個選單連結標題下方,會說明這個項目的選單類型,下圖可以看到有「外部網址」和「文章 >> 單一文章」

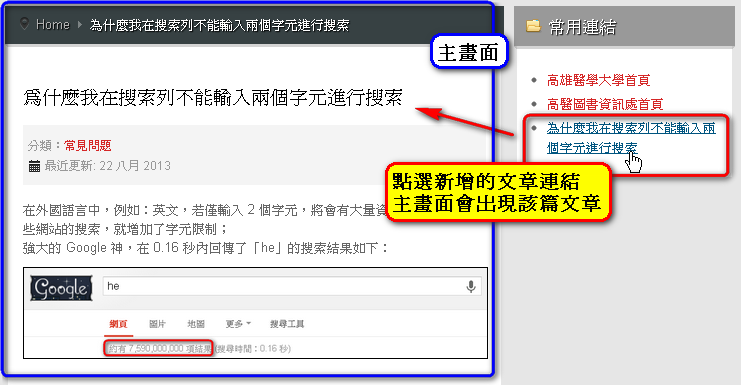
前端預覽:「常用連結」已增加一個「文章連結」,點選後會在主畫面顯示該篇文章。
(如果沒有看到,請嘗試按下 F5 更新頁面)

Step 4. 接下來要新增一個外部網址,步驟大致相同於 Step 3;
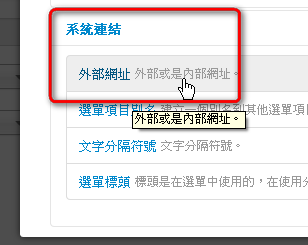
在選擇「選單項目類型」時,於浮動視窗當中,找到並選擇「系統連結」下的「外部網址」

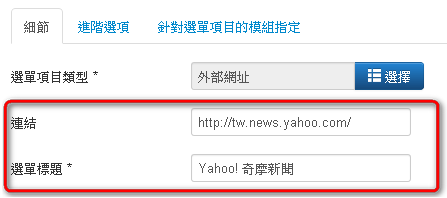
返回畫面後,「選單項目類型」因為設定為「外部網址」的關係,新增了「連結」欄位
範例:我在「連結」和「標題」分別輸入了與奇摩新聞相關的設定

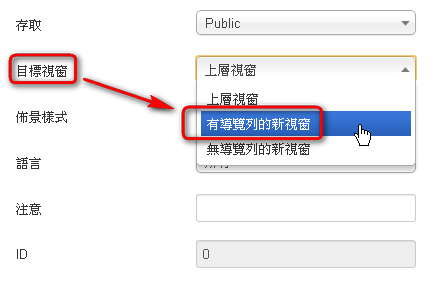
在同一個設定畫面下,其中有個「目標視窗」的參數設定,預設為:上層視窗;
- 上層視窗 ← 連結將會在父畫面開啟;
- 有導覽列的新視窗 ← 開啟新的瀏覽器連結;
- 無導覽列的新視窗 ← 開啟新的瀏覽器連結,但沒有導覽列,「可能」限定了部分的功能
(雖然沒有導覽列,但對於熟悉瀏覽器的人來說,使用快速鍵等方式,一樣可以操作相關功能)
我的個人習慣:若是設定「網站的外部連結」或是「需要另開頁面提供訪客對照參考」,我會設定成「有導覽列的新視窗」

完成設定後,「儲存並離開」,返回「選單管理」介面;列表裡新增加了一個「選單連結」

前端預覽,點選新增加的 Yahoo! 奇摩新聞連結

彈出新的頁面,原頁面仍保留在瀏覽器上。
(下圖為 Google Chrome,FireFox 或其他瀏覽器可能略有不同)