範例:如何利用 UniForm 作出「活動報名」表單
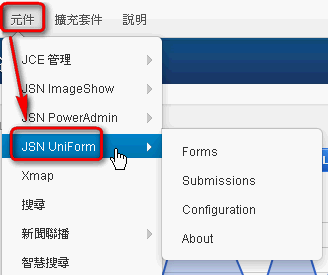
位置:後台 > 元件 > JSN UniForm

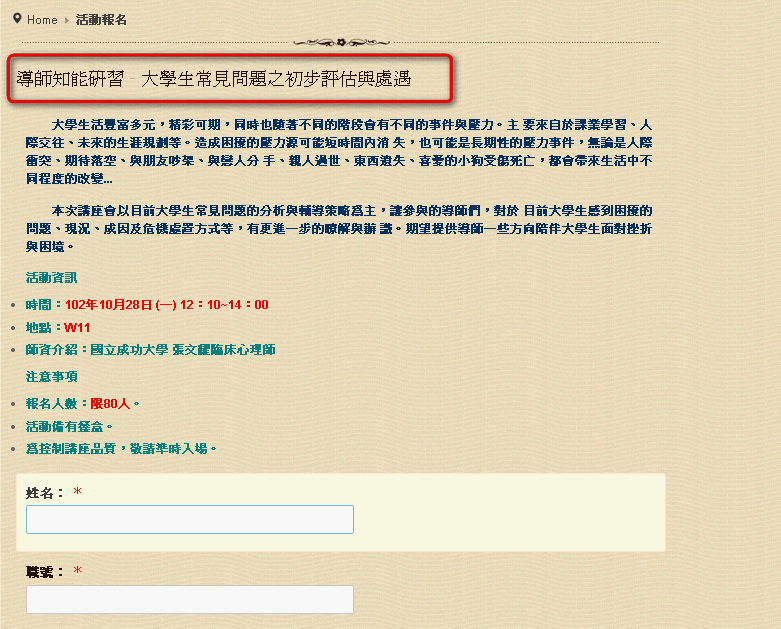
接下來以「研習活動」這類需要使用者線上報名的常見例子作為範例:
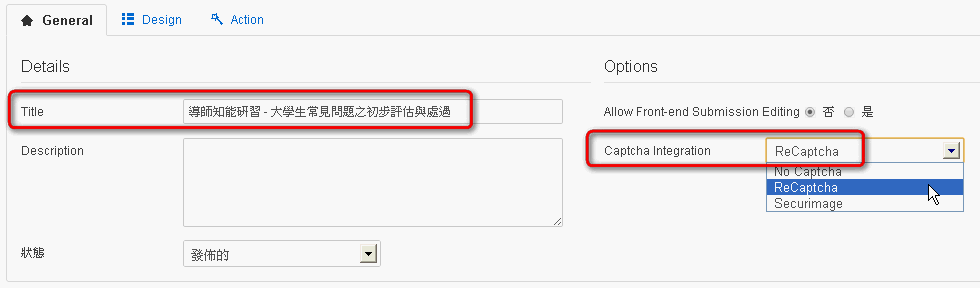
請注意!在 General 這個分頁中,
Title:需要輸入表單名稱;
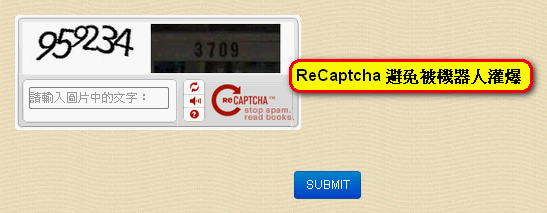
Captcha integration:強烈 建議使用 ReCaptcha,避免被惡意灌入大量資料。

建議在 General 分頁輸入表單標題後,就先儲存這份表單,並且在過程中做好隨時儲存的動作。

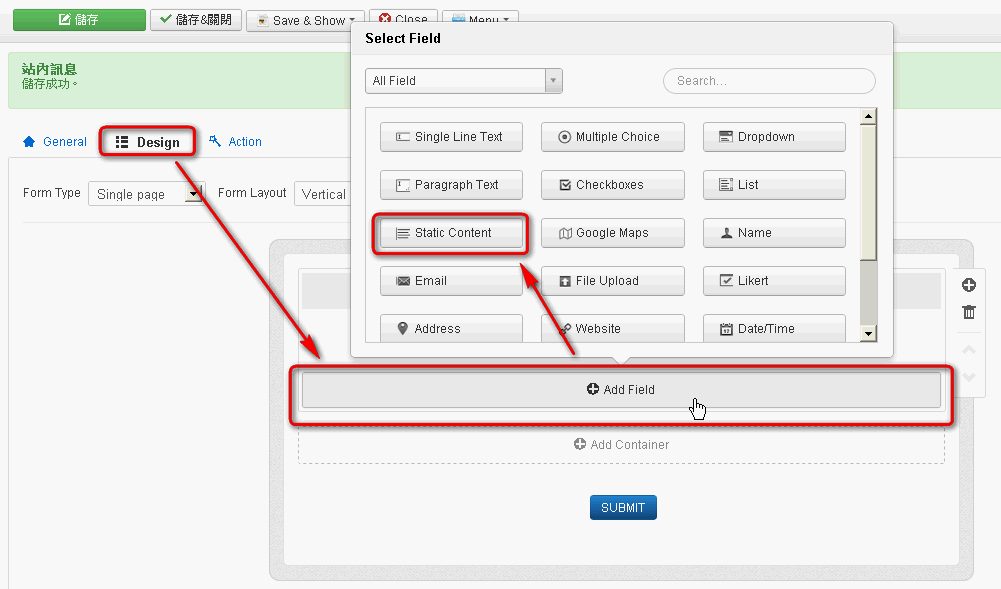
從 General 切換到 Design 分頁,開始設計表單內容:
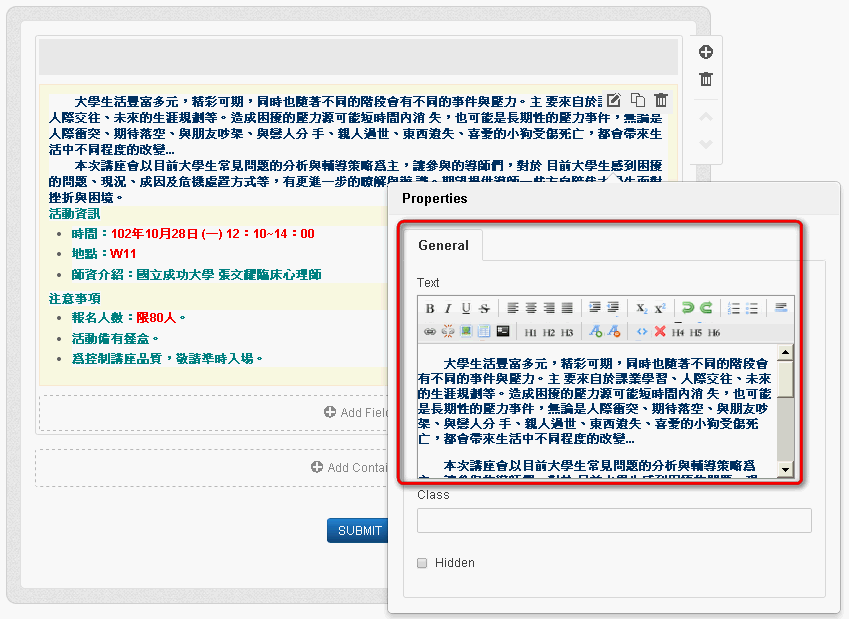
Step 1. Add Field > Static Content
Static Content 為敘述性欄位,單純提供給表單作文字說明

點選欄位功能後,會出現對應的設定;
在 Static Content 當中,除了在網頁上編輯,更可利用其他文字編輯軟體將內容撰寫完畢後,再複製貼上於 Text 當中

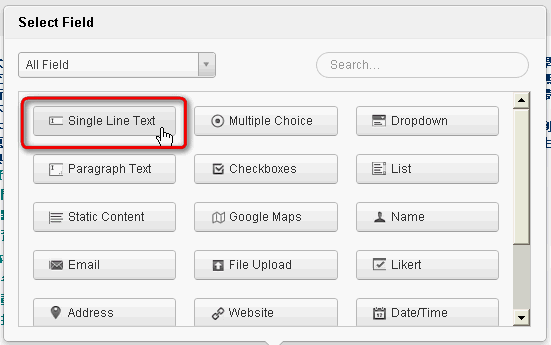
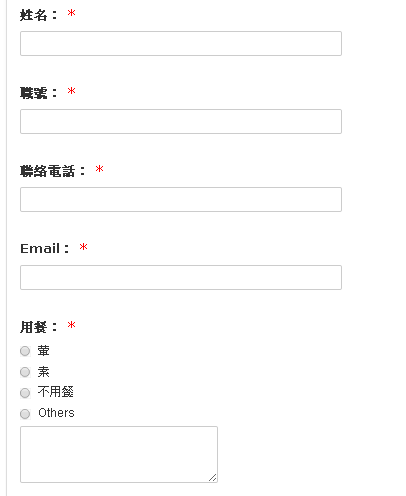
Step 2. 選擇欄位:Single Line Text,它提供單行資料輸入。

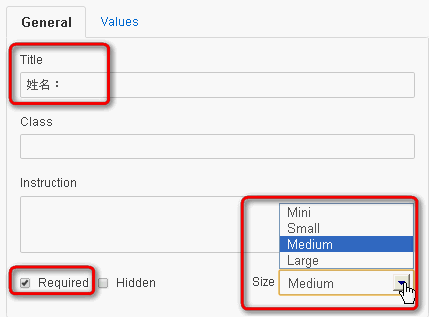
Title:請輸入此欄位向使用者索取的資料
Required:若勾選,則此欄位將成為「必填項目」,表單將不允許此欄位為空
Size:此欄位在表單呈現的大小,依實際狀況調整。

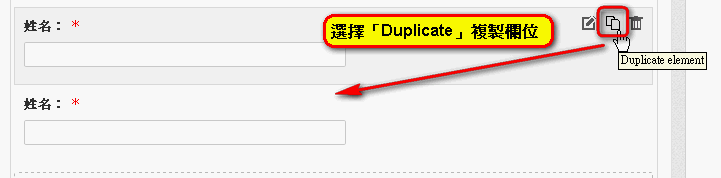
接下來我們將再輸入第二個 Single Line Text 欄位,您可以選擇 Add Field > Single Line Text
或者如下圖,選擇「Duplicate」複製欄位,使表單出現第二個「姓名欄位」。

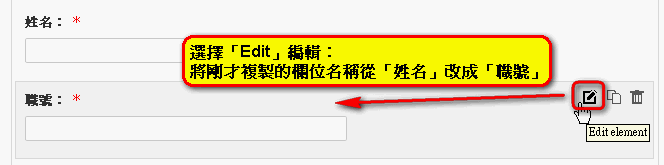
在被複製出來的欄位選擇「Edit」編輯【我們要改寫這個欄位】,
於 Title 將「姓名:」改成「職號:」,完成後如下圖。

關於欄位的其他說明:
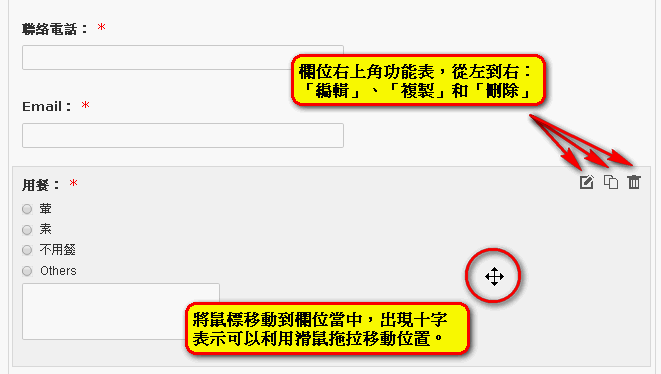
- 所有欄位的右上角會有小功能表,除了剛才說明的「複製」和「編輯」,最右邊還有「刪除」,可以刪除不需要的欄位。
- 想要移動欄位的順序,可以將鼠標移動到該欄位,鼠標將會變成十字,再拖放欄位到正確的位置。

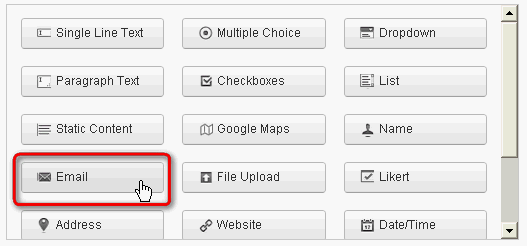
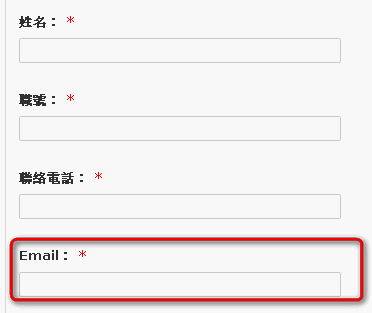
大多數形式的聯絡型表單都建議要設定 Email,方便與填單者連絡,
延伸閱讀:設定表單送出後,自動發信給管理員與填單者(未完成)


除了 Single Line Text 讓使用者輸入資訊外(填充題),更建議設計選項讓使用者容易挑選(選擇題),管理員也得到容易整理的資訊,例如:
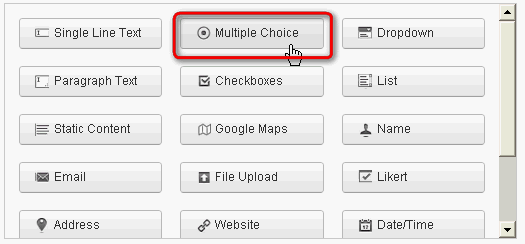
Multiple Choice:可自訂多個項目的單選題;
Checkboxes:可自訂多個項目的複選題;
Dropdown:下拉式選單。
接下來我們對 Multiple Choice 單選題作簡要說明:

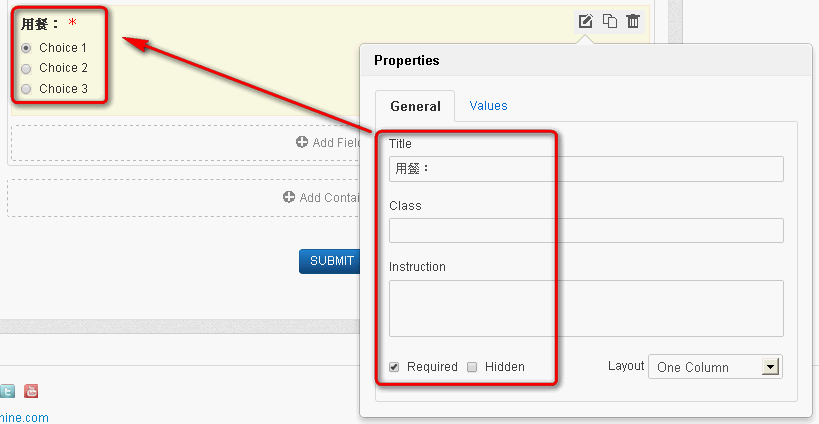
Add Field > Multiple Choice > 輸入 Title, 確認欄位是否為必填。

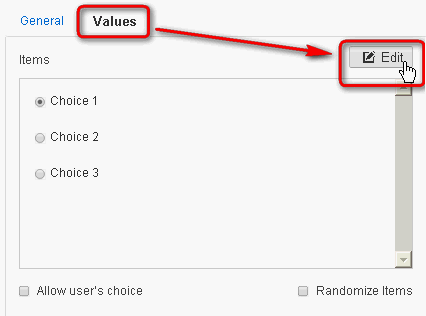
切到 Values 小分頁,選擇 Edit。

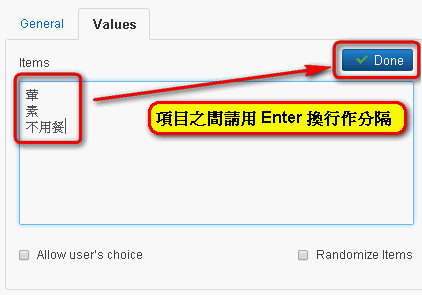
Items 將可以編輯,這邊請使用 Enter 換行將每個選項作出區隔,
編輯完後,請務必要選擇 Done 才能儲存變更。

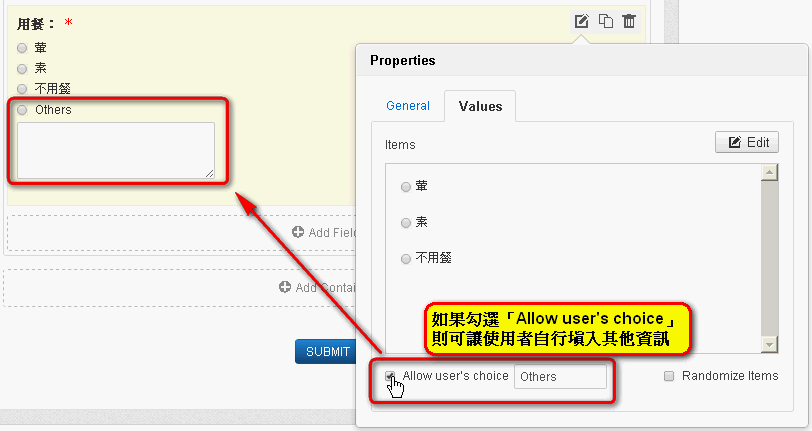
在 Values 小分頁當中,有個特殊選項: Allow user's choice
在勾選狀態下,除了我們設定的選項之外,將出現可輸入自訂訊息的欄位【自訂訊息的欄位名稱亦能編輯】

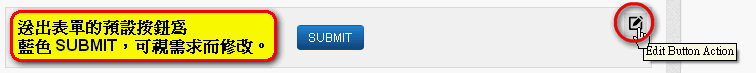
要完成整份表單,必須要有「送出表單」的功能按鍵,預設為:SUBMIT
表單設計者可在右上角功能列點選修改,但不能複製或刪除。

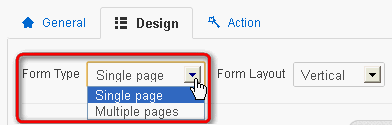
Design 頁面有兩個項目可以控制整份表單
Form Type:Single Page(單頁面表單)、Multiple Pages(多頁面表單)

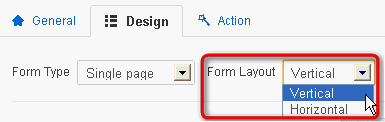
Form Layout:欄位名稱與輸入的排列方式

Vertical:垂直排列

Horizontal:水平排列

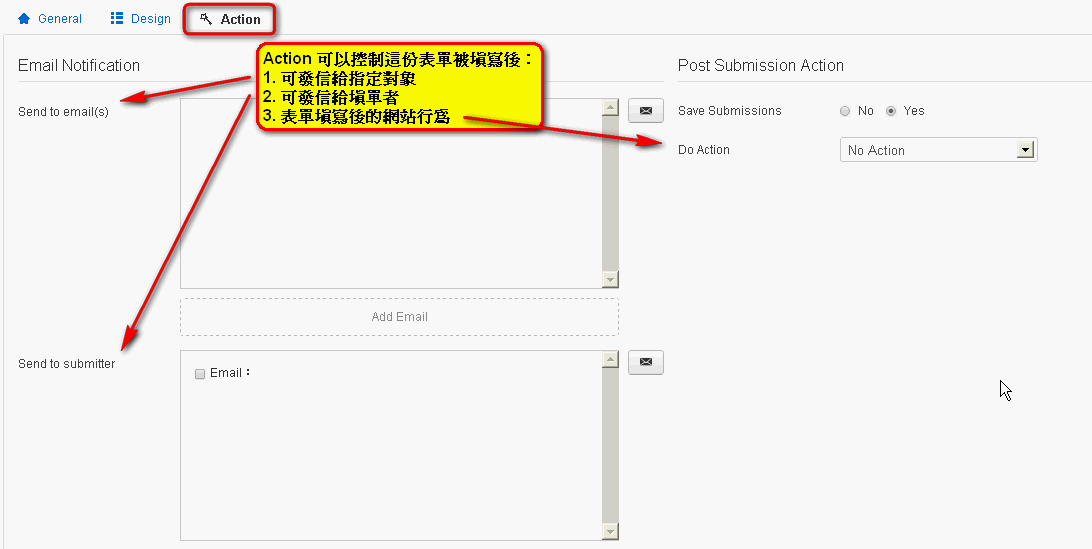
Action 分頁中的項目,則是在設定這份表單被填寫後的行為,此份表單我們暫且都不設定;
延伸閱讀:UniForm 表單行為 - 表單送出後,通知填寫人與管理員

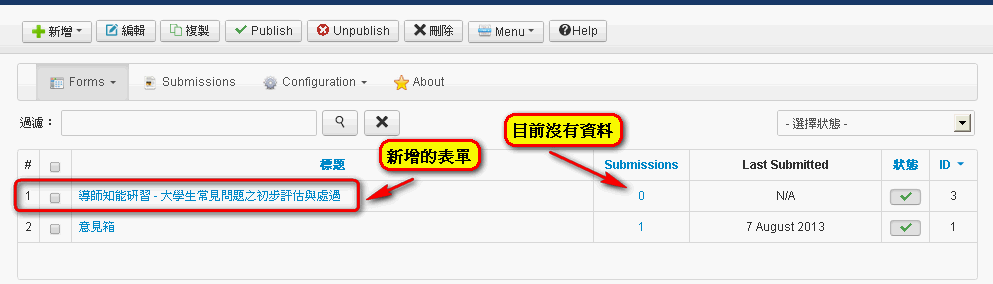
表單已大致完成,請記得儲存表單;儲存後返回 UniForm 管理介面,會見到此次新增的表單,Submissions 通常為 0,代表還沒有任何資料被輸入。

文章的最後,當表單被設計完成後,我們還要將它放在網站讓使用者能填寫:
範例:在 WebGuide 網站的主選單當中,設定「活動報名」選單連結到此表單
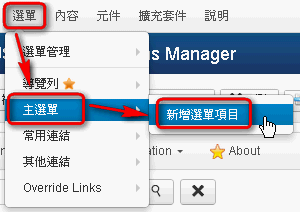
Step 1. 選單 > 主選單 > 新增選單項目

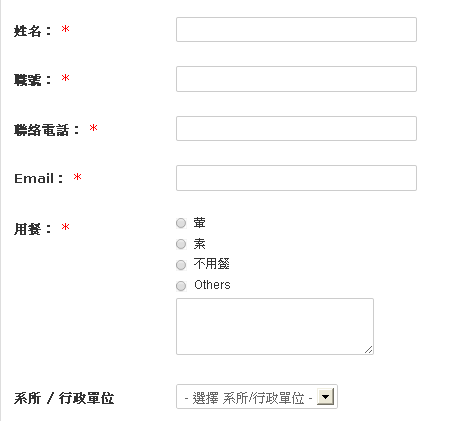
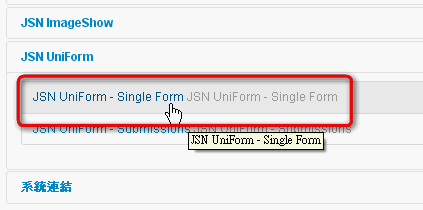
Step 2. 在「選單項目類型」選擇 JSN UniForm - Single Form

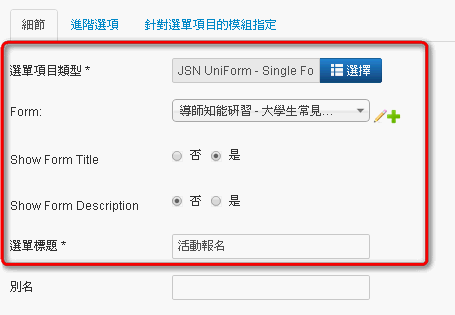
Form:下拉選擇該表單
Show Form Title:選擇是否展示表單標題
Show Form:選擇是否展示表單敘述
選單標題:輸入選單要出現的名稱【選單標題與表單標題可以設定不相同】

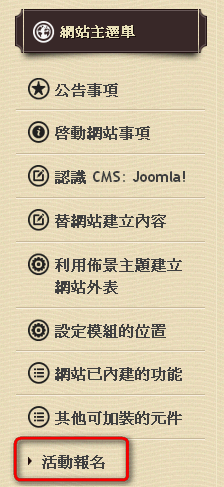
網站前端 > 主選單,已新增了「活動報名」【這是選單標題】

點選「活動報名」後,帶出這次的範例表單「導師知能研習... 」【這是表單標題】

表單最下方,由於先前在 General 當中設定了 ReCaptcha,故出現辨識輸入者為機器人或人類的元件。

- 延伸閱讀:UniForm 各種表單欄位功能介紹 - Standard Field
- 延伸閱讀:UniForm 各種表單欄位功能介紹 - Extra Field
- 延伸閱讀:UniForm 表單行為 - 表單送出後,通知填寫人與管理員
