UniForm 各種表單欄位功能介紹 - Extra Field
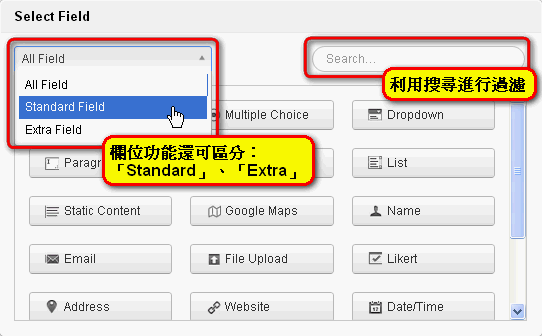
在 UniForm > Design > Add Field 後,會提示有哪些功能欄位可選擇:
左上角:下拉式選單,可以將功能欄位稍作分類「Standard Field」、「Extra Field」
右上角:可利用搜尋 Search.. 關鍵字過濾功能欄位

本文介紹 Extra Field:
- Google Maps:地點資訊欄位【使用 Google Maps】
- Name:姓名欄位
- Email:電子信箱欄位
- File Upload:檔案上傳欄位
- Likert:方格量表
- Address:地址欄位
- Website:超連結欄位
- Date/Time:日期/時間欄位
- Country:國家欄位
- Number:數字欄位
- Phone:電話欄位
- Currency:貨幣欄位
- Password:密碼欄位
本文中部分欄位參數已於另篇文章說明,若您有需要參考,請點選下方文章連結查詢
Google Maps:利用 Google Maps 展示地點資訊
例如某單位主辦南區研討會,可利用此欄位標示本校地址與週邊交通。

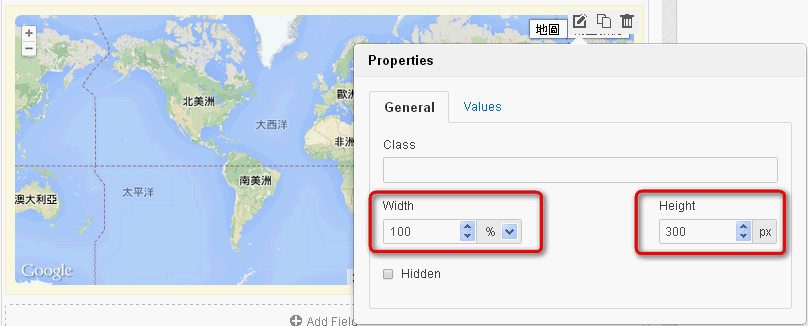
Properties 屬性 > General 一般
Width 欄位寬度:可設定 % 百分比 與 px 像素 兩種單位
Height 欄位高度:僅設定 px 像素

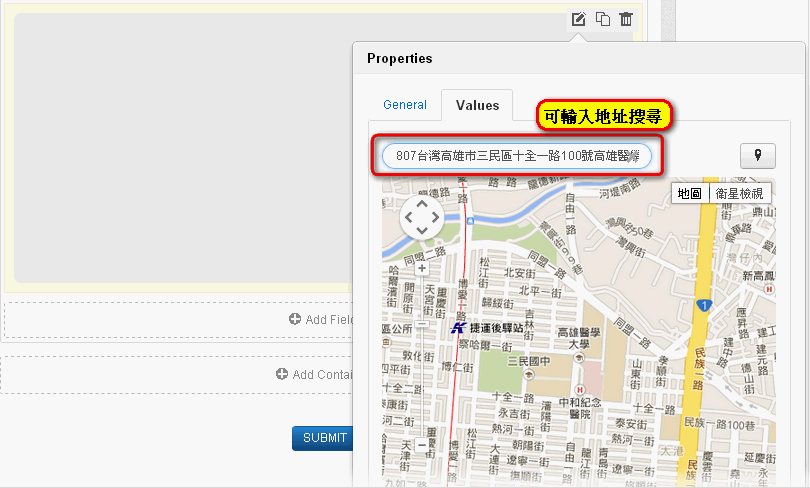
Properties 屬性 > Values,操作與設定和 Google Maps Web 介面相仿
可輸入名稱或地址搜尋,例如輸入「高雄醫學大學」,則會再提示「807 台灣高雄市三民區十全一路100號」本校住址

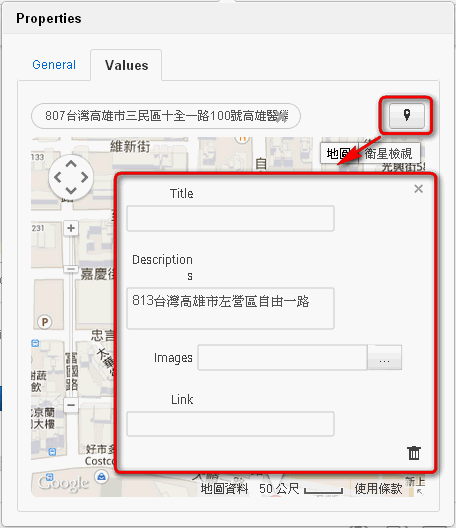
右上角按鈕可以標記地點
Title:標記名稱
Description:標記敘述
images:使用圖片
Link:連結

完成後如下圖,可以在表單中作 Google Map 地圖說明。

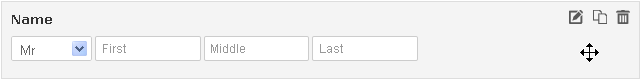
Name:專門提供輸入姓名的欄位,有「Title」、「First」、「Middle」和「Last」等子欄位
此設計較適合西方國家,故若有姓名輸入需求,建議使用 Single Line Text 單行輸入欄位即可。

表單預設欄位外觀

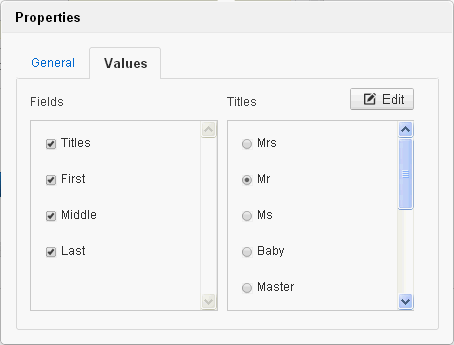
Properties 屬性 > Values
Fiields:可設定「Title」、「First」、「Middle」和「Last」等子欄位
Titles:可編輯「Title」頭銜設定

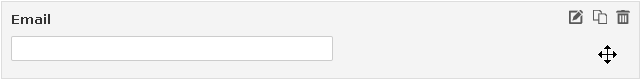
Email:專門提供輸入電子信箱的欄位,建議使用此欄位作為表單的電子信箱輸入

表單預設欄位外觀

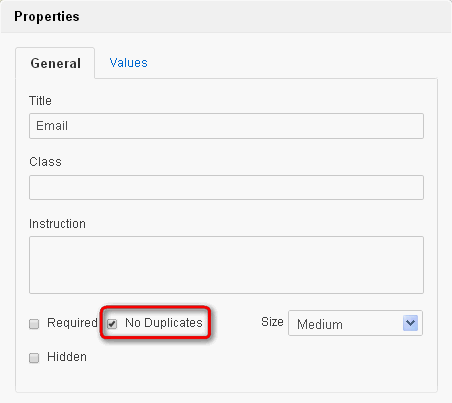
Properties 屬性 > General 一般 > No Duplicates
勾選後,將查核表單資料是否有重複的 Email 被輸入

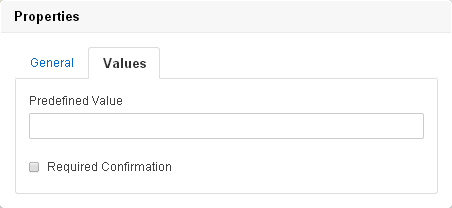
Properties 屬性 > Values > Required Confirmation
勾選後,將出現第二個欄位,用來確認 E-mail 是否輸入正確

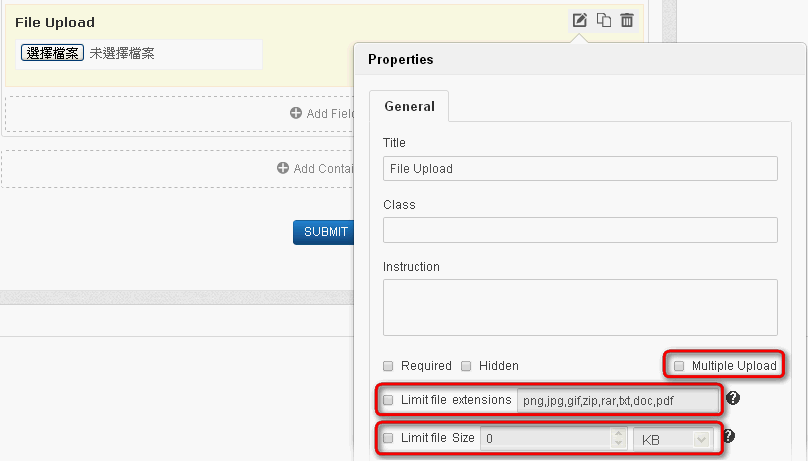
File Upload:讓填單者能上傳檔案到網站空間

- Multiple Upload:若勾選則支援多檔上傳
- Limit file extensions:若勾選則限定上傳格式,建議勾選;預設限定:png,jpg,gif,zip,rar,txt,doc,pdf
- Limit file Size:若勾選則可限定單檔最大上傳容量,單位可選 KB / MB;此項目仍受限於伺服器設定

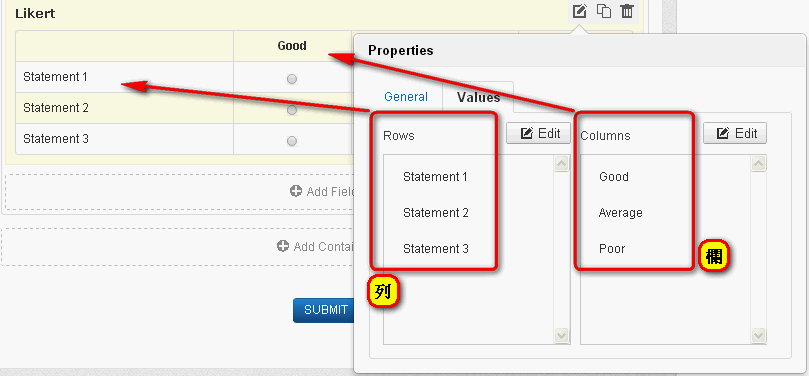
Likert:方格量表;常見的使用時機如下
- 行政單位因應 KPI 、校務評鑑
- 學術單位針對研究課題進行資料收集

Properties 屬性 > Values
Rows:列
Columns:欄
可自行編輯 Edit ,產生 m x n 的方格量表

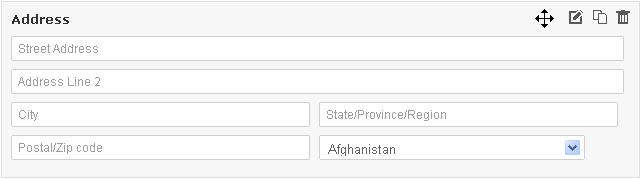
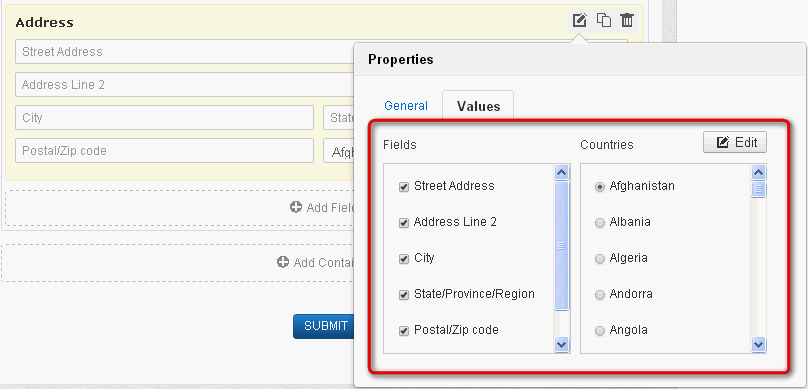
Address:專門提供輸入地址的欄位,有更多細節子欄位
此設計較適合西方國家,故若有地址輸入需求,建議使用 Single Line Text 單行輸入欄位即可。

表單預設欄位外觀

Properties 屬性 > Values
Fields:地址細節子欄位
Countries:國別,可編輯

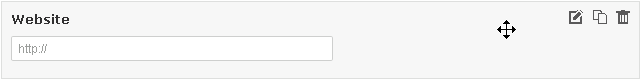
Website:超連結欄位

表單預設欄位外觀

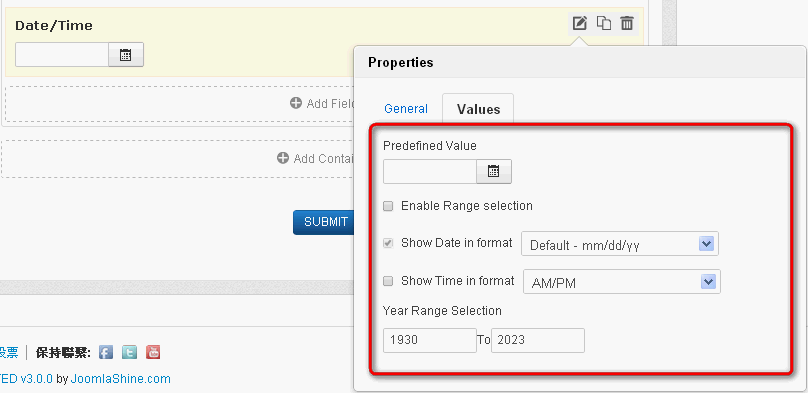
Date/Time:日期欄位

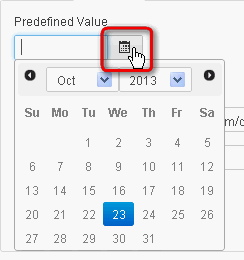
Properties 屬性 > Values 更多設定

月曆小圖示:點選後可出現小月曆協助輸入日期與時間選項【時間需另勾選 Show Time in format .. 】

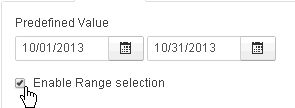
若勾選 Enable Range selection 則會再增加一個日期時間子欄位,可以設定起訖。

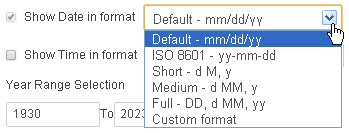
Show Date in format:設定日期格式

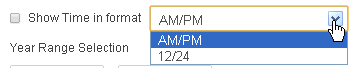
Show Time in format:設定時間格式

Year Range Selection:設定「年」的範圍
會影響點選小月曆後,能選擇的「年」範圍

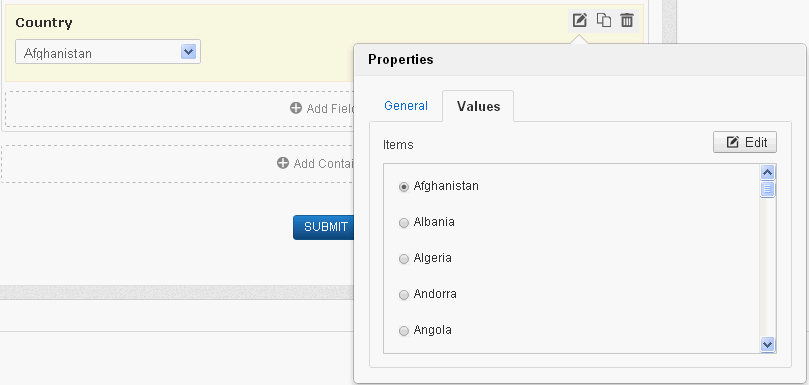
Country:國家欄位
與 Dropdown 下拉式選單欄位 功能相同,僅預設提供多個國家選取

Properties 屬性 > Values > Items 可 Edit 編輯國家選項

Number:數字欄位

表單預設欄位外觀

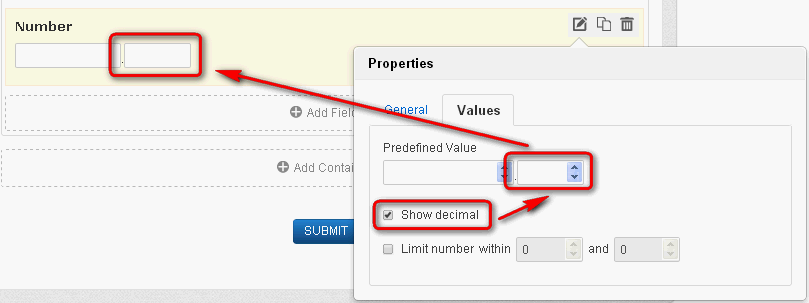
Properties 屬性 > Values > Show decimal
若勾選 Show decimal 則將出現小數點欄位,亦可輸入 Predefined Value 預設值

Phone:電話欄位

表單預設欄位外觀

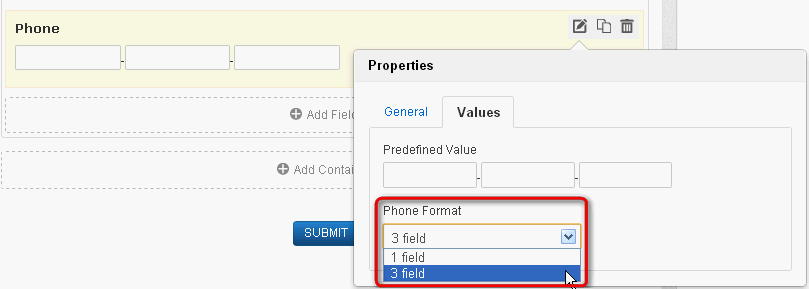
Properties 屬性 > Values > Phone Format
可以選擇 1 field 單欄 或者 3 field 三欄,如下圖。

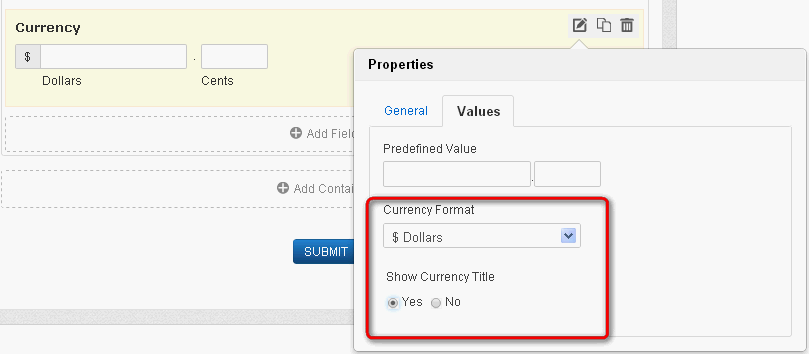
Currency:貨幣欄位【目前選項並無新台幣選項】

Properties 屬性 > Values
Currency Format:選擇貨幣種類
Show Currency Title:若選擇 Yes 則再顯示貨幣種類說明

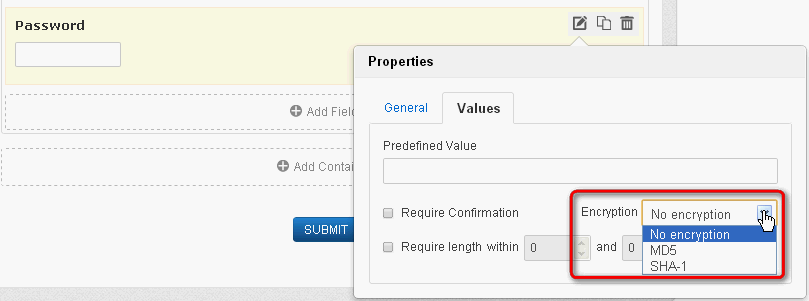
Password:密碼欄位
在表單欄位輸入資料時,將以暗碼呈現

Encryption:選擇加密方式
- No encryption:不加密
- MD5:Message-Digest Algorithm 5
- SHA-1:Secure Hash Algorithm