調整模組位置
首先,我們要先確認網站目前的整體佈局,然後嘗試移動模組到不同區塊。
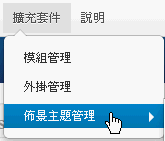
Step 1. 擴充套件 > 佈景主題管理

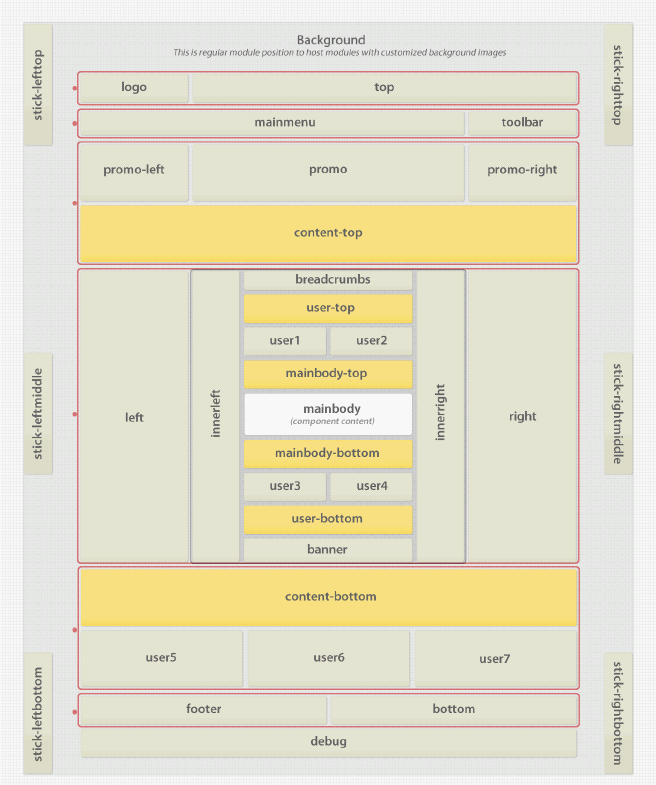
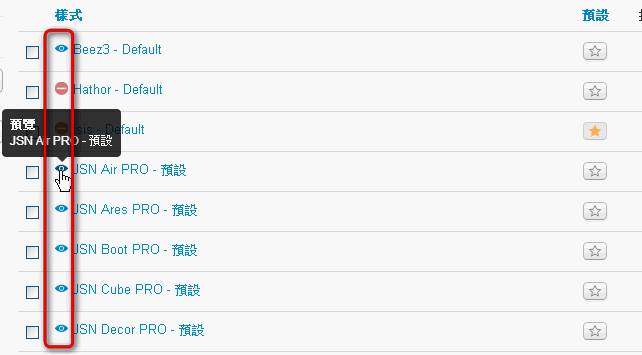
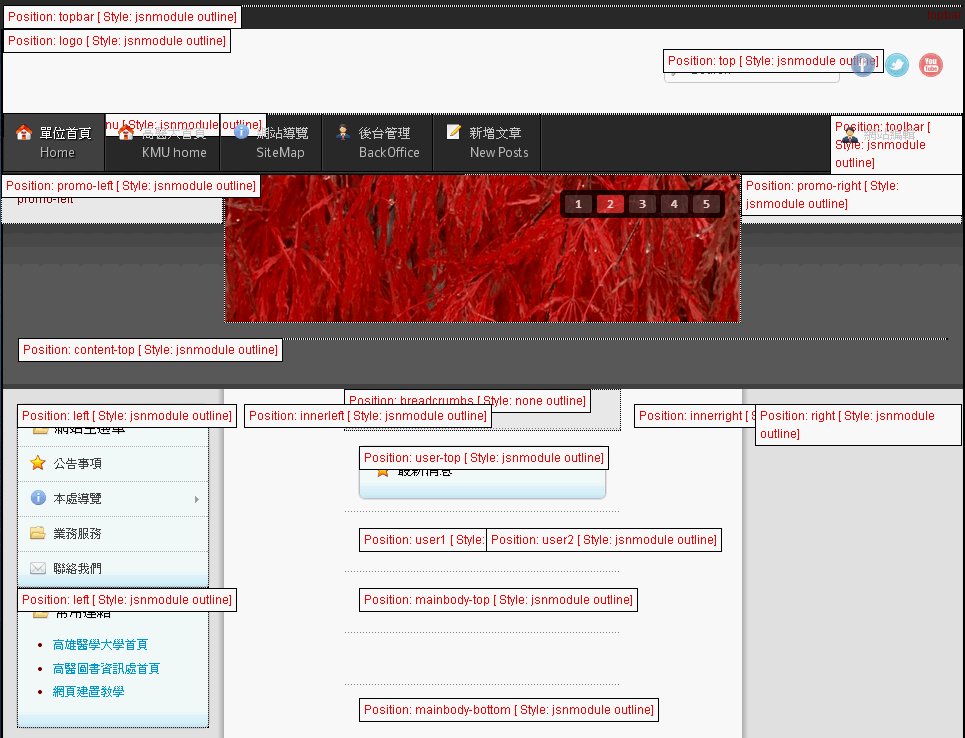
Step 2. 在佈景主題管理介面中,每個樣式名稱左側有小眼睛圖示,點選後將出現該佈景主題的整體佈局

在整體佈局中,Position: xxxx 代表區塊名稱,每個區塊可以放置一個到多個模組。

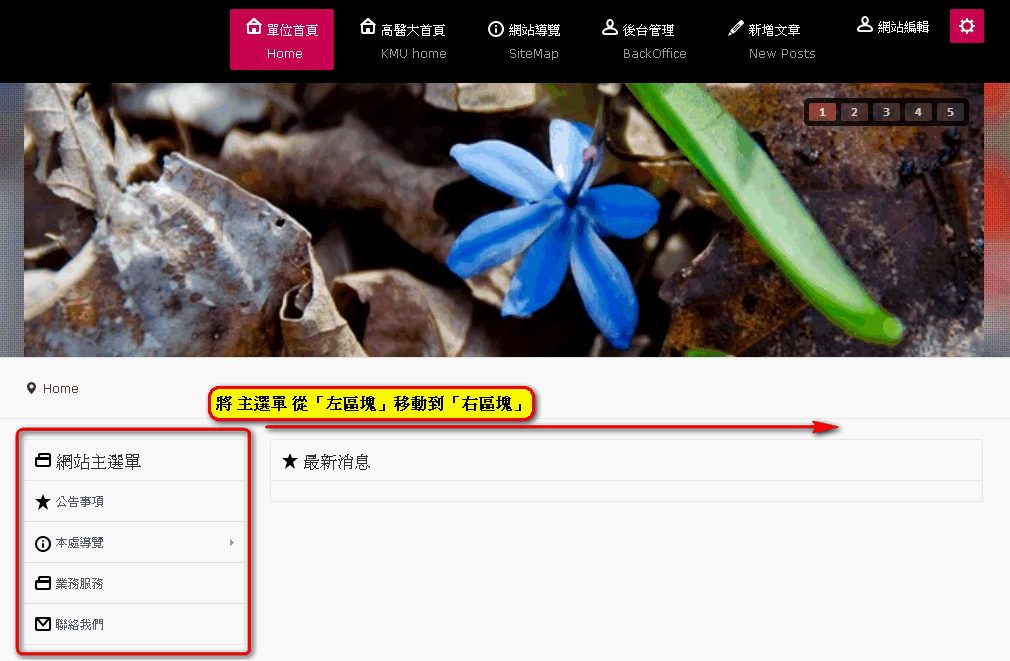
範例:將網站主選單從「左區塊 Left 」移動到「右區塊 Right 」

Step 1. 擴充套件 > 模組管理

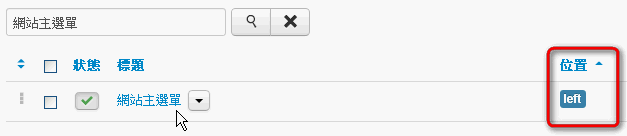
Step 2. 在模組管理介面,點選「網站主選單」
【如下圖,此時位置顯示在 left 】

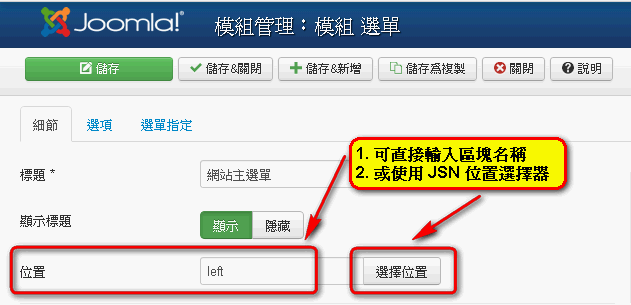
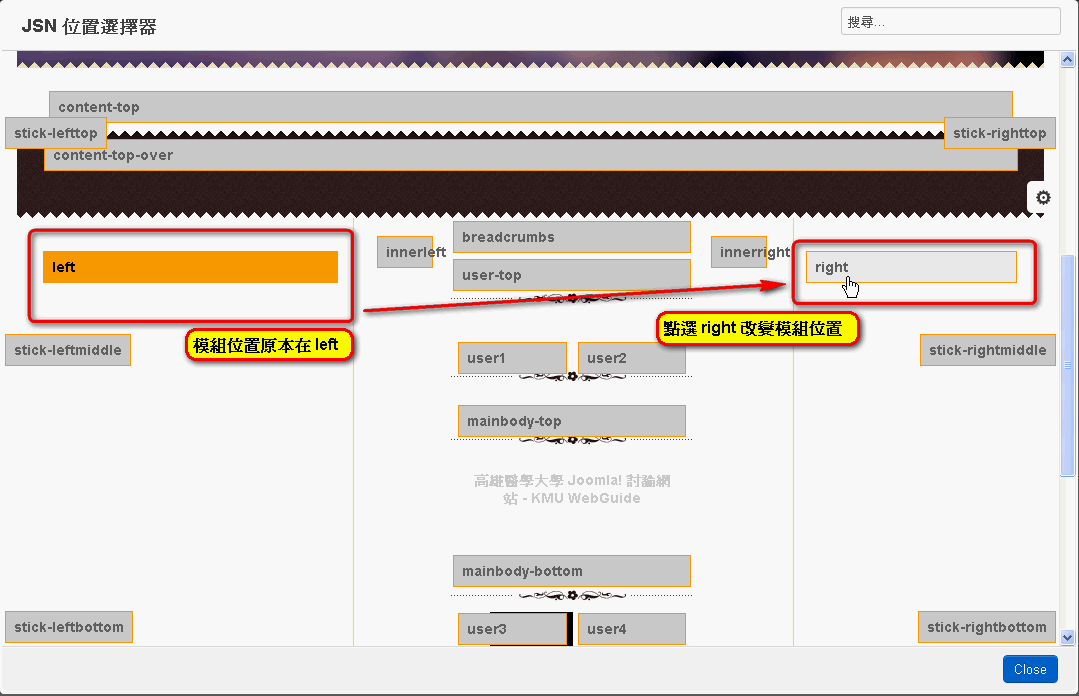
Step 3. 在位置選項,除了輸入區塊名稱外,建議可以點選「選擇位置」,會帶出「JSN 位置選擇器」作直觀設定。

在 JSN 位置選擇器,如下圖,left 目前為選取狀態,若要更改為 right,只需點選 right 即可

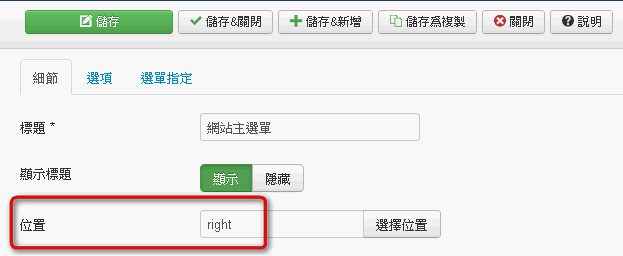
Step 4. 回到模組設定後,位置已從 left 變成 right,請記得儲存這項變更。

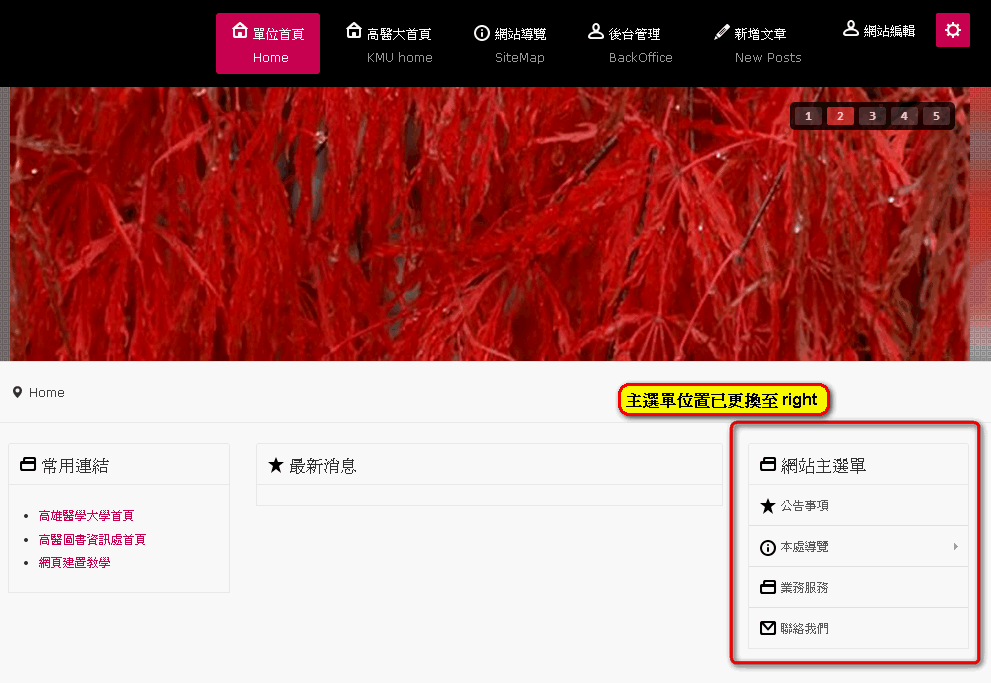
到網站前端確認,請使用瀏覽器的「更新頁面」,主選單已被移動至 right 區塊。

KMU Default WebSite 選用的 JSN 商業佈景,每個佈景均具有至少 30+ 個區塊,
下圖為 JSN Epic 可利用的版面狀況,實際應用網站請參考:圖書資訊處