Richbox-1
基本的六種模組風格,都還能與 UniIcons 圖示功能結合;模組風格是利用「模組 CSS 類別字尾」設定不同參數達成。
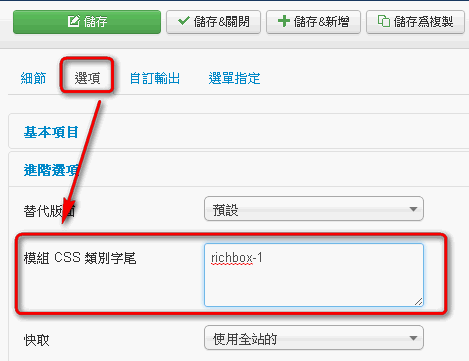
此模組 CSS 類別字尾為:richbox-1
Solid-1
基本的六種模組風格,都還能與 UniIcons 圖示功能結合;模組風格是利用「模組 CSS 類別字尾」設定不同參數達成。
此模組 CSS 類別字尾為:solid-1
Richbox-2
基本的六種模組風格,都還能與 UniIcons 圖示功能結合;模組風格是利用「模組 CSS 類別字尾」設定不同參數達成。
此模組 CSS 類別字尾為:richbox-2
設定模組樣式
本頁面上方區塊 User1 / User2 展示 6 種模組風格,使用方式說明如下:
Step 1. 擴充套件 > 模組管理

Step 2. 選項 > 進階選項 > 模組 CSS 類別字尾,可填入:
- richbox-1
- richbox-2
- lightbox-1
- lightbox-2
- solid-1
- solid-2

此處還可搭配 UniIcon 圖示,作出更活潑有趣的模組風格
- 使用方式:在不同的 CSS Suffix 之間,用半形空白區隔即可
- 延伸閱讀:UniIcons 圖示風格

部分佈景主題提供的「模組 CSS 類別字尾」稍有不同,您可連結至 JoomlaShine > All Templates 查看,或者與我聯繫
