設計網站外表
文字編排樣式
在字裡行間套用佈景主題提供的 CSS 樣式,豐富了原本單純的文字說明;這些樣式設計均符合網站風格,能讓訪客感到整體性和一致性。
列表樣式
預設無序列表標籤
- 無序列表項目 1
- 無序列表項目 2
- 無序列表項目 3
使用方式:
<ul><li>...</li></ul>
<ul>
<li>無序列表項目 1</li>
<li>無序列表項目 2</li>
<li>無序列表項目 3</li>
</ul>
預設有序列表標籤
- 有序列表項目 1
- 有序列表項目 2
- 有序列表項目 3
使用方式:
<ol><li>...</li></ol>
<ol>
<li>有序列表項目 1</li>
<li>有序列表項目 2</li>
<li>有序列表項目 3</li>
</ol>
選單樣式
佈景主題已提供 5 種 CSS 選單樣式,其中 menu-iconmenu 和 menu-richmenu 是否套用,將分別影響小圖示和說明文字是否顯示。
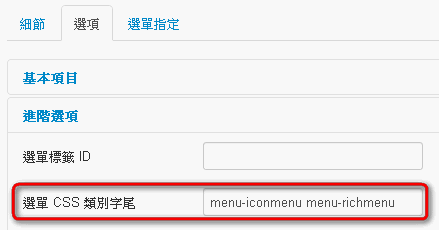
下圖為:選單模組的設定
擴充套件 > 模組管理 > ( 找到指定的選單模組 ) > 選項 > 進階選項 > 選單 CSS 類別字尾

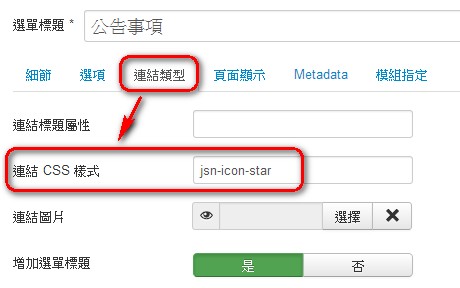
下圖為:選單的設定
選單 > ( 找到指定的選單,再從這個選單找到要增加小圖示或文字說明的選單項目 ) > 連結類型 > 連結 CSS 樣式 > 輸入設定好的樣式,例如:jsn-icon-star