在網頁上放置圖片輪播
利用元件展示的方式
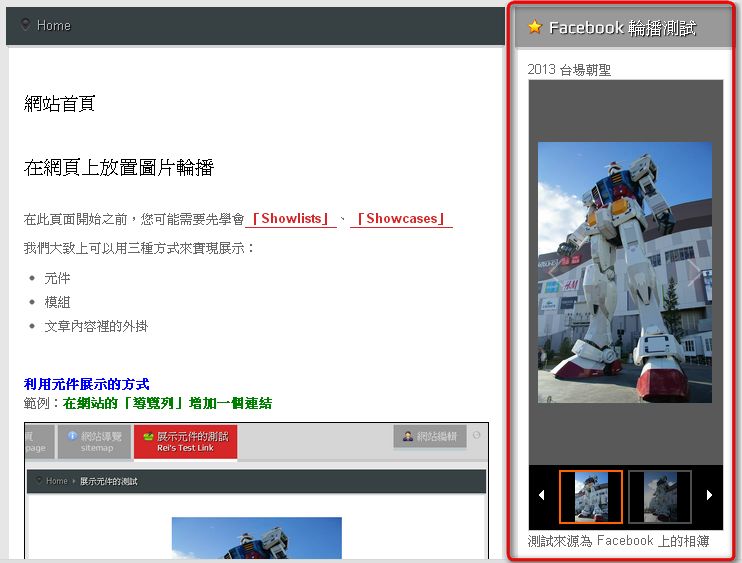
範例:在網站的「導覽列」增加一個連結

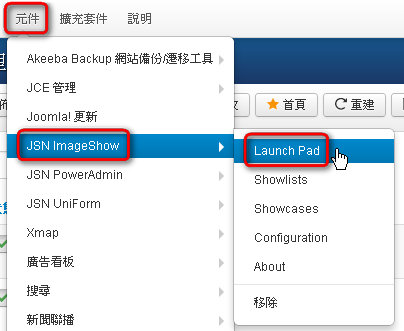
Step 1. 「後台」=>「元件」=>「JSN ImageShow」=>「Launch Pad」

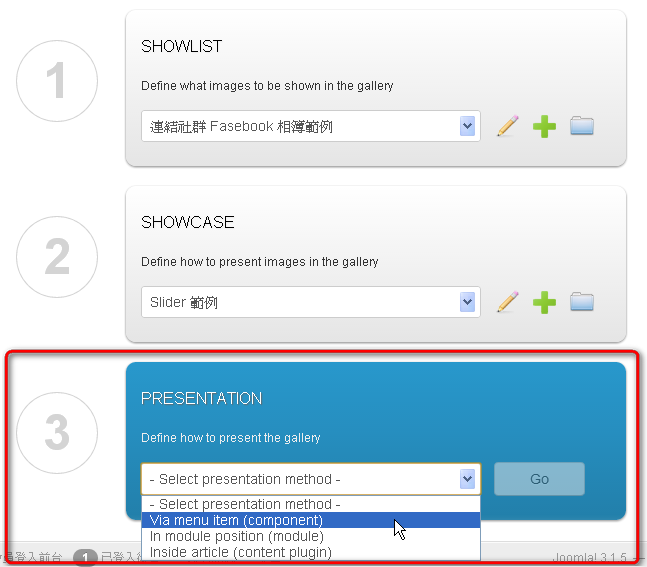
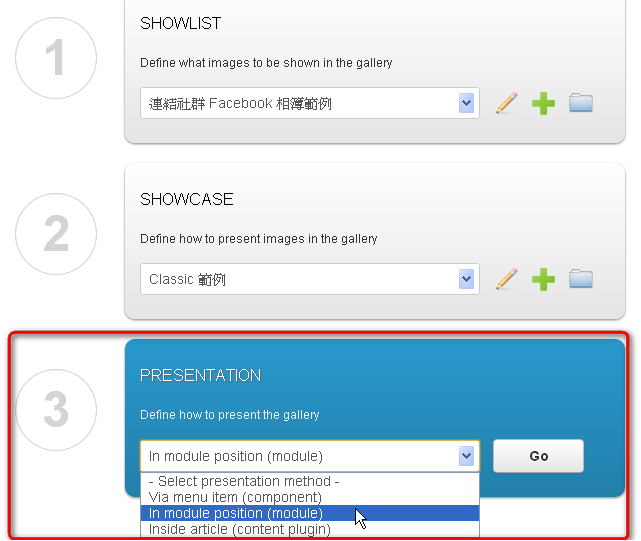
總共會有 3 步驟:「設定 Showlist」=>「設定 Showcase」=>「決定 Presentation」
我在 Showlist 挑選了自己設定的圖庫來源「連結社群 Facebook 相簿範例」
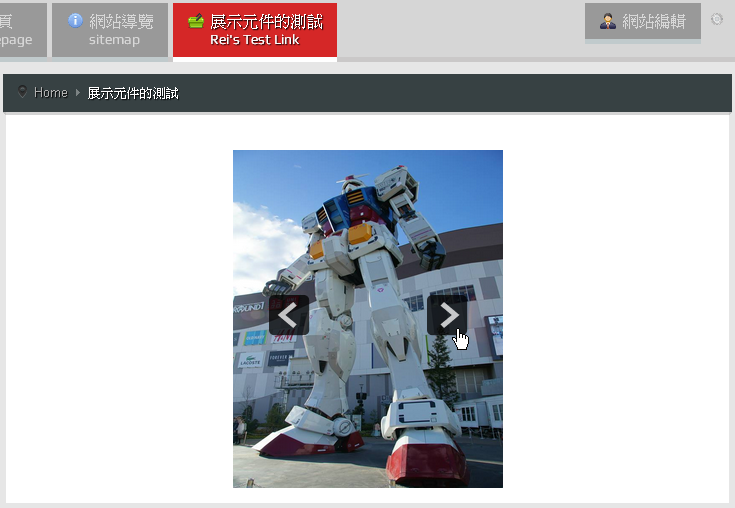
然後 Showcase 設定 「Slider 範例」

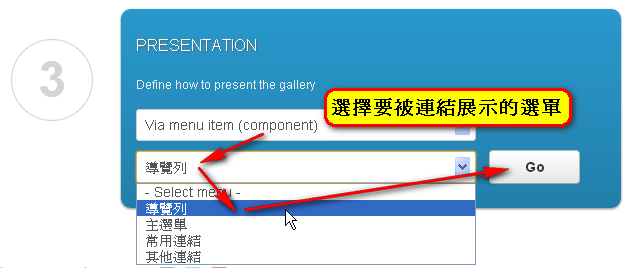
Step 2. 「決定 Presentation」=>「選擇 via menu item(component)」=>「導覽列」=>「Go」 ;選單目標可依使用者需求自訂

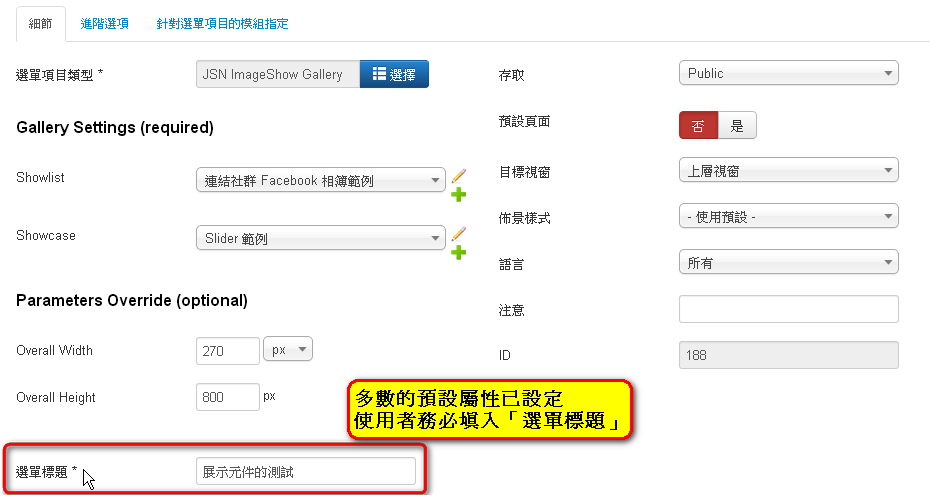
Step 3. 參數大致上已設定完成;請務必輸入「選單標題」,「Overall Width」、「Overall Height」可依實際表現作適度調整
備註:後續可在「選單管理」編輯

使用模組展示的方式
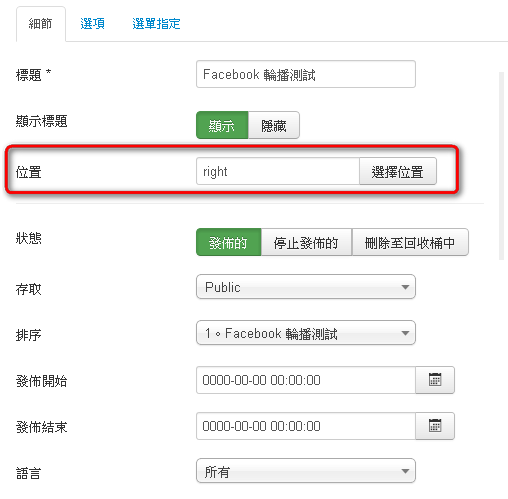
範例:在「網站」的「right 區塊」展示

Step 1. 「後台」=>「元件」=>「JSN ImageShow」=>「Launch Pad」
Step 2. 依 3 步驟:「設定 Showlist」=>「設定 Showcase」=>「決定 Presentation」=>「in module Position」=>「Go」

Step 3. 如同編輯「模組管理」設定;範例設定位置在「right 區塊」。

利用文章內容裡的外掛作展示
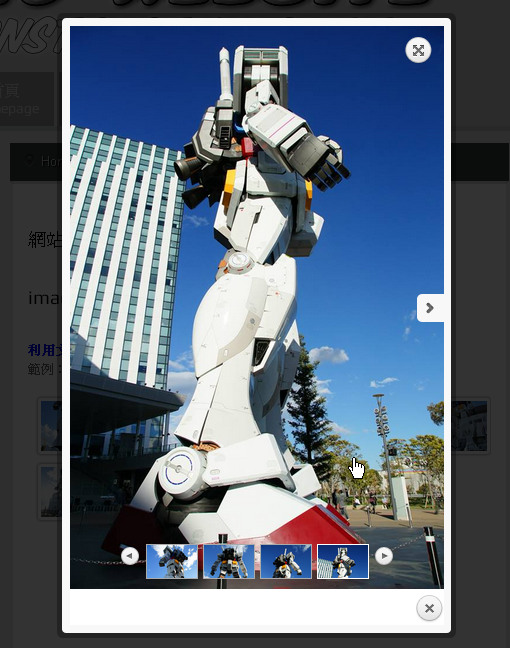
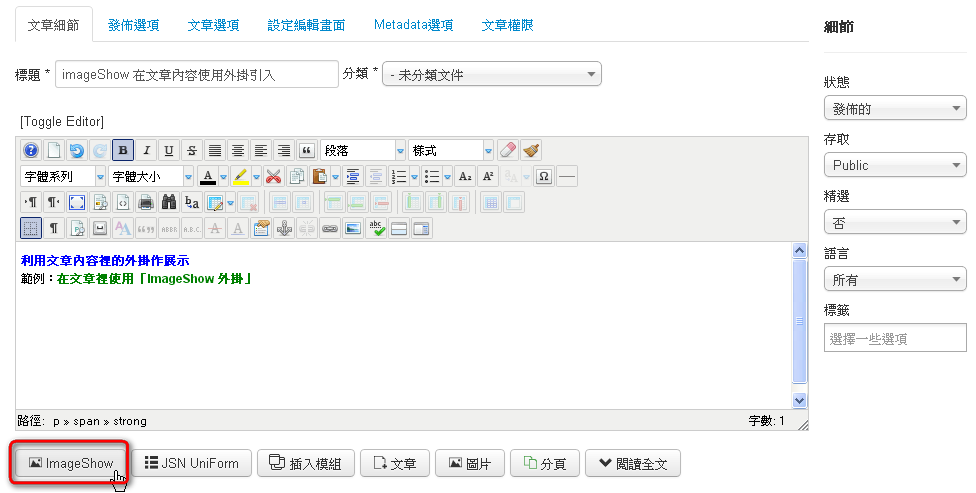
範例:在文章裡使用「ImageShow 外掛」;下圖是一篇文章中使用了 imageShow 展示

Step 1. 在文章編輯模式下,點選 ImageShow 外掛

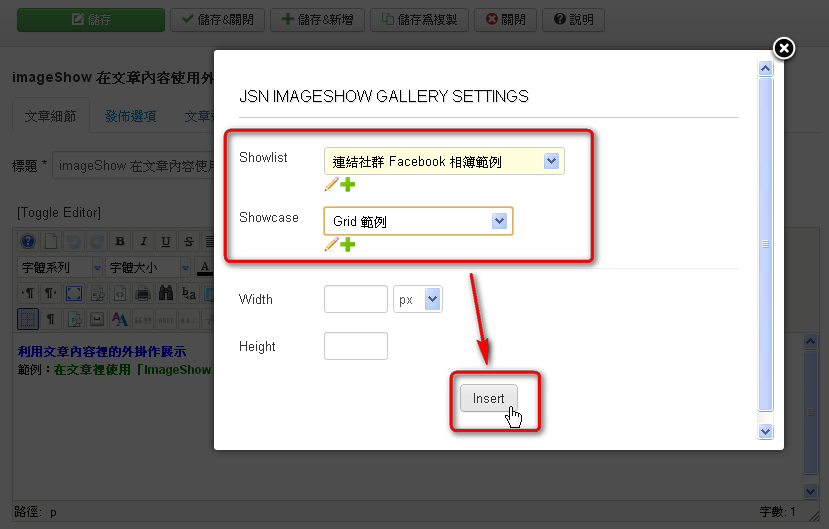
Step 2. 在浮動視窗設定 Showlist 和 Showcase 後,點選 Insert 插入

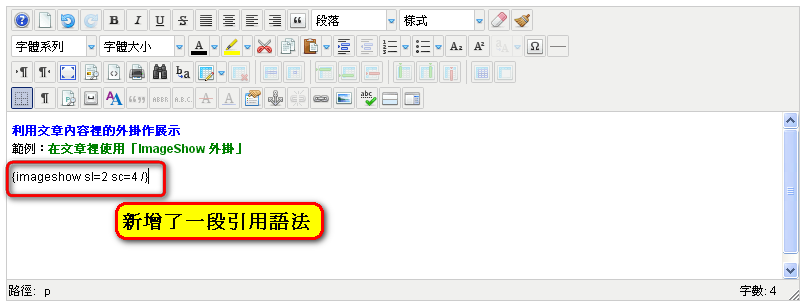
Insert 之後,會回到文章編輯畫面,並且帶出一段引用語法;
若使用者知道 sl (showlist) 和 sc (showcase) 分別的 ID 編號,也可以自己嘗試寫入這段語法

下圖:範例中我在文章中使用了 Theme Grid 的展示,預設點選後會出現浮動圖片視窗