建立一個新的圖庫來源
Step 1. 「後台」=>「元件」=>「JSN ImageShow」=>「Showlists」,然後在 Showlists Manager 中選擇「新增」

Step 2. 開始對新的 Showlist 作設定,參數及附圖如下:
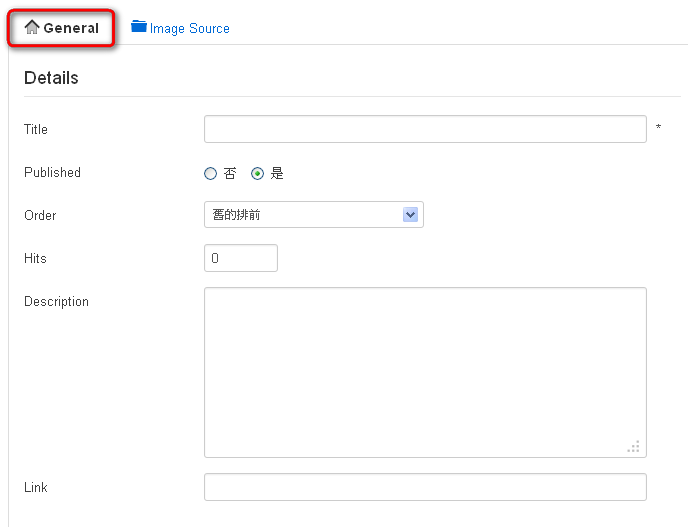
General
Details
Title ← 定義這個 Showlist 的標題,必填欄位;若在「Override Title」選擇「Yes」,則此 Showlist 被應用時,所有圖片的標題都會被這個 Showlist 標題給取代。
Published ← 是否發佈;預設:是。
Order ← 排序。
Hits ← 這個 Showlist 被點擊的次數,預設為 0 即可。
Description ← 定義這個 Showlist 的敘述;若在「Override Description」選擇「Yes」,則此 Showlist 被應用時,所有圖片的敘述都會被這個 Showlist 敘述給取代。
Link ← 定義這個 Showlist 的連結;若在「Override Link」選擇「Yes」,則此 Showlist 被應用時,所有圖片的連結都會被這個 Showlist 連結給取代。

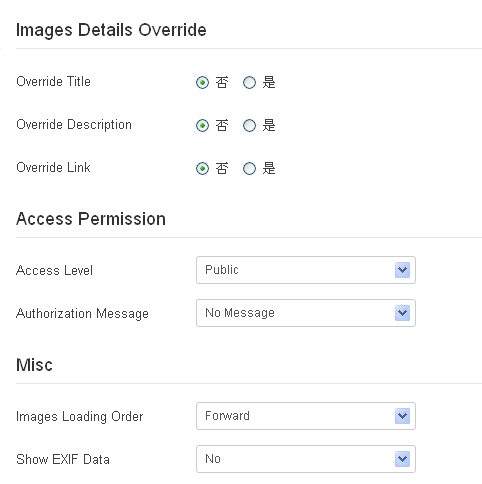
Images Details Override
Override Title ← 若選擇「Yes」,則所有圖片的標題都會被這個 Showlist 的標題給取代;預設 No。
Override Description ← 若選擇「Yes」,則所有圖片的敘述都會被這個 Showlist 的敘述給取代;預設 No。
Override Link ← 若選擇「Yes」,則所有圖片的連結都會被這個 Showlist 的連結給取代;預設 No。
Access Permission
Access Level ← 定義哪些會員群組可以看到這個 Showlist;網站預設 Public 所有人可見。
Authorization Message ← 若 Access Level 設定需權限才可瀏覽,則此處設定無權限者見到的阻擋訊息;No Message 沒有訊息(預設)、Joomla Article 選擇一個文章。
Misc
Images Loading Order ← 定義圖片輪播時的方式;Forward 自頭至尾、Backward 自尾至頭、Random 隨機。
Show EXIF Data ← 設定是否呈現 EXIF(可交換圖像文件)。

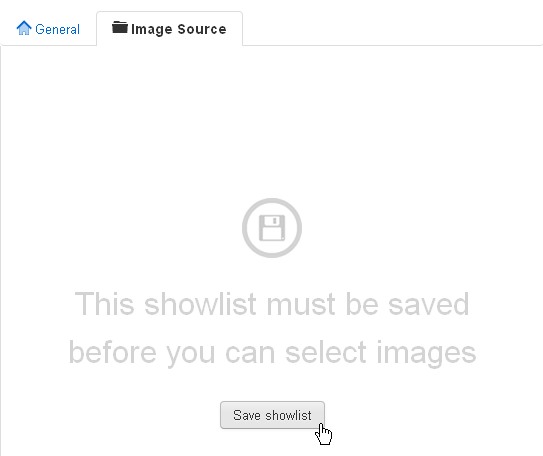
Step 3. 設定 Showlist 的圖片來源
Image Source > Save showlist

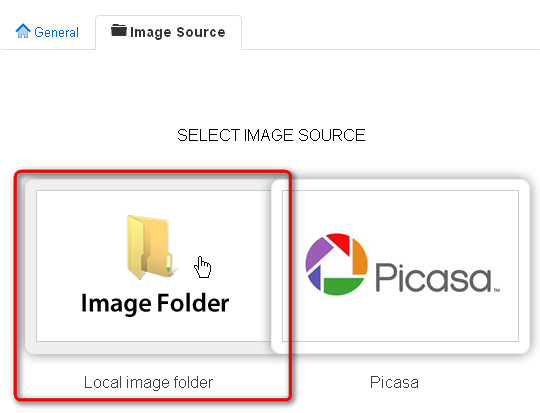
Image Source 目前提供 6 種影像來源,範例以最基本的 Local image folder 繼續作介紹;
請選擇 Image Folder 如下圖所示。

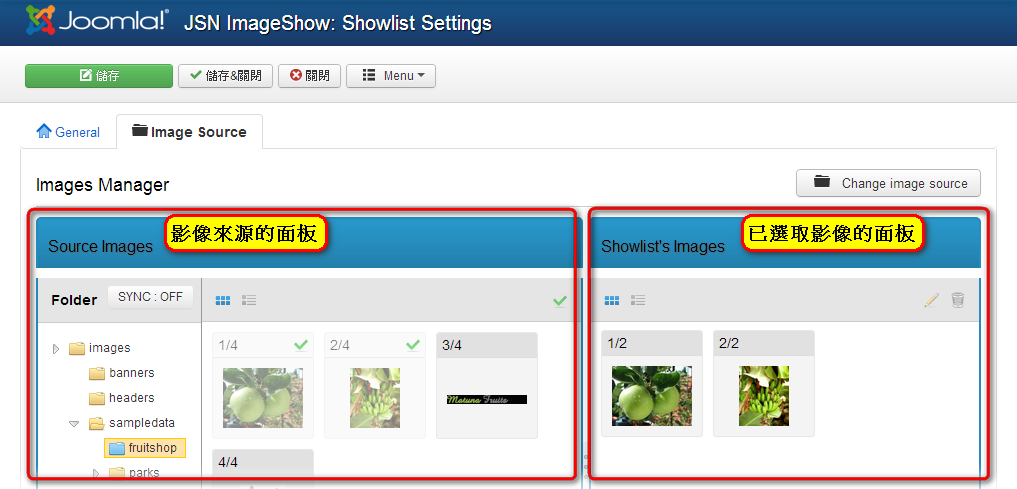
Image Source
Images Manager 有兩個主要的面板:Source Images、Showlist's Images;

Source Images
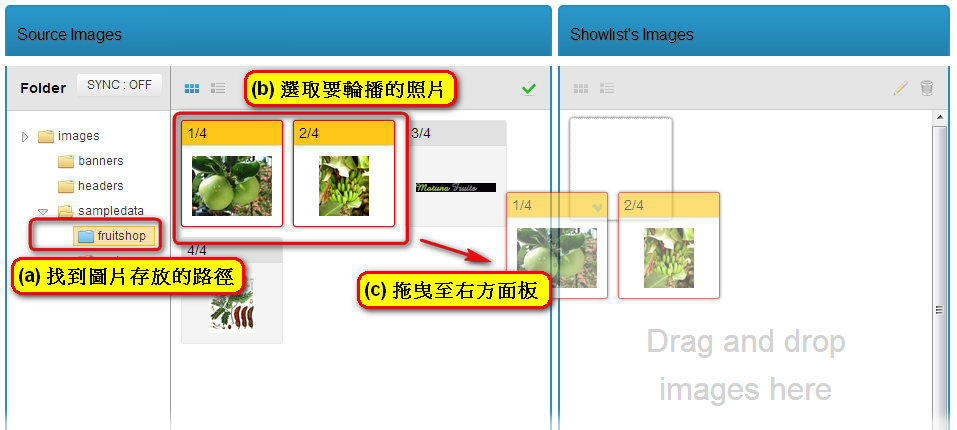
最左方 Folder 可以瀏覽網站 images 下的資料夾;利用在兩個面板間拖拉完成圖片選取。
(a) 找到圖片存放的路徑;
(b) 選取要輪播的照片;
(c) 拖曳至右方 Showlist's Images 面板後放開;完成選取。

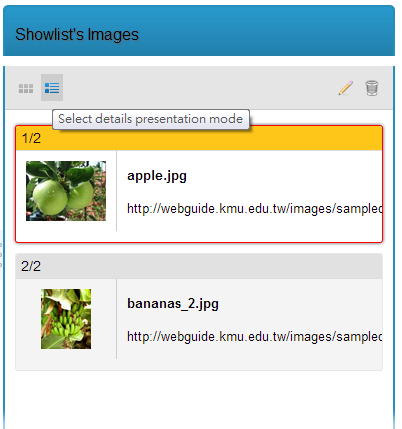
Showlist's Images
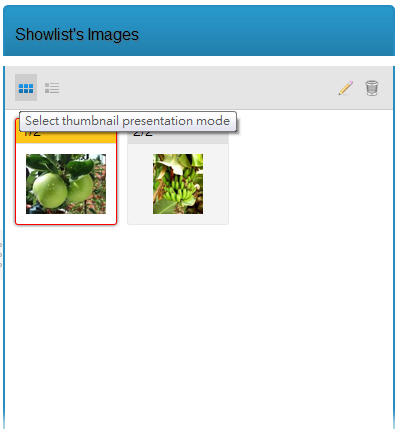
在此確認要輪播的圖片;可細節設定圖片資訊:標題、敘述和連結。
下圖為「縮圖模式」;優點:可以看見較多的圖片。

下圖為「詳細模式」;優點:可以見到較詳細的圖片資訊。

最後請務必確認「儲存」這份 Showlists,下一段將介紹 Showcases。
其他圖庫來源的更詳盡說明:
- Local Image Folder;
- Joomla! Galleries:JoomlaGallery、RS Gallery、Phoca Gallery;
- Gallery Services:Flickr、Picasa、Image Shack;
- Social Profie:Facebook、Instagram;
