IE 相容性檢視
日前各家瀏覽器對於 CSS3 的支援度,以 Safari 最佳,Google Chrome & FireFox 次之,IE 則是敬陪末座,即便是最新的 IE 10 也仍未臻完善。
CSS3 Browser Support Reference
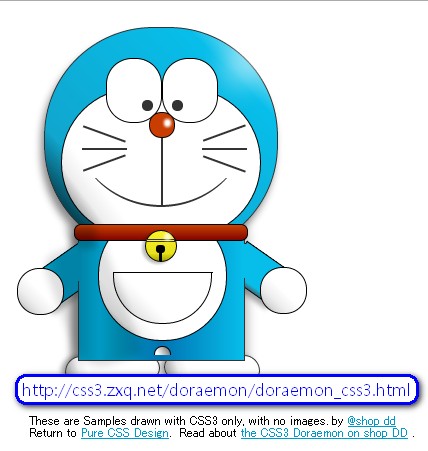
利用 CSS3 繪製的哆啦A夢確認您的瀏覽器狀況《可能見到方形的哆啦A夢?!》
※ 下方是 Google Chrome 28 的狀況,外觀看起來很正常,CSS3 支援度極佳。

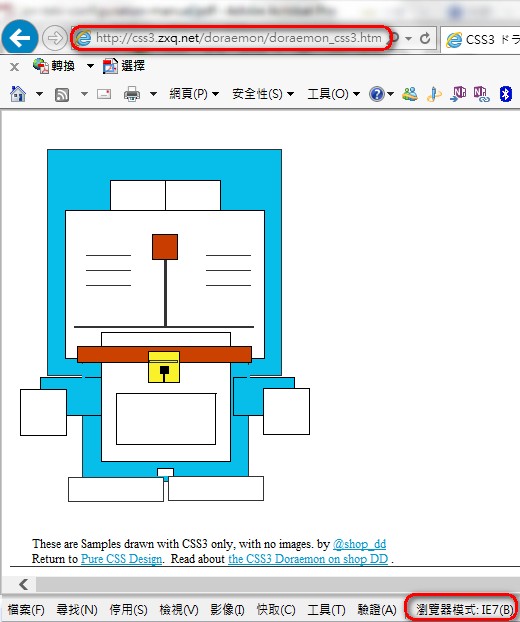
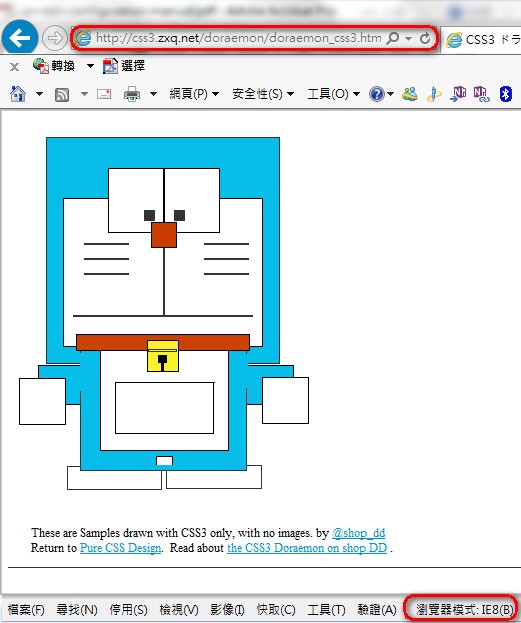
※ 下方兩張圖,分別是 IE 7 和 IE 8 的狀況,支援度不佳。


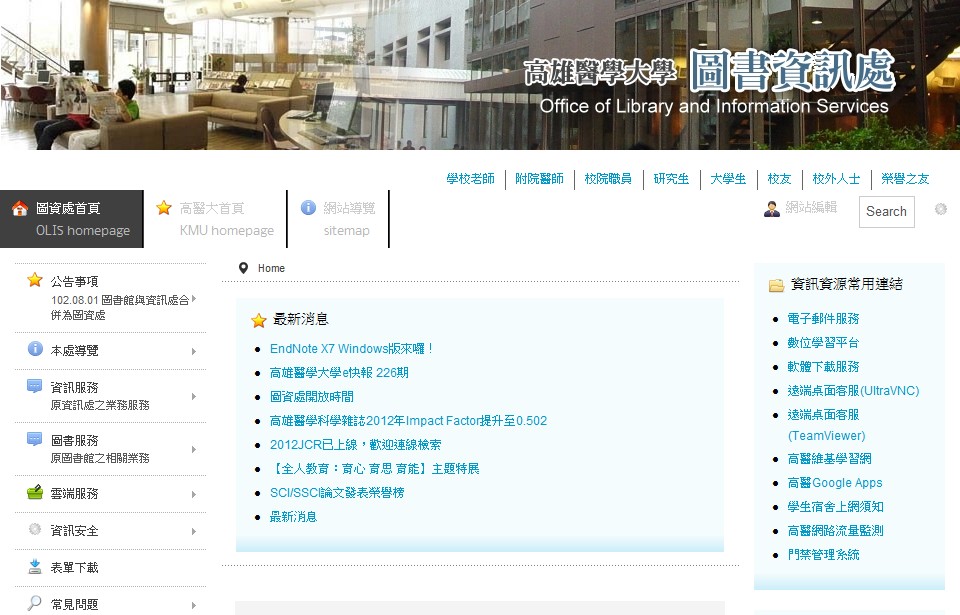
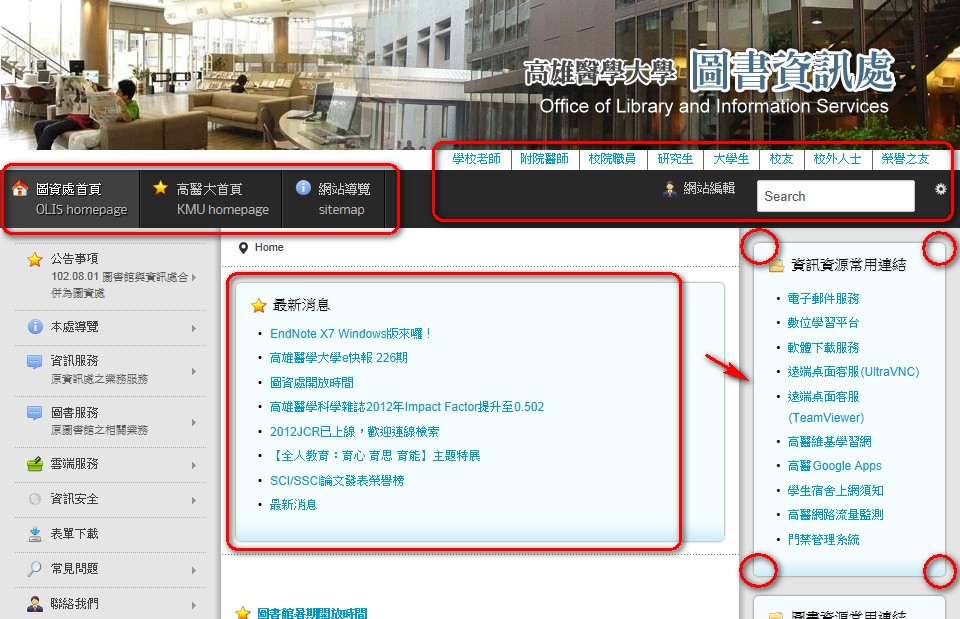
日前有校內同仁反應即使 IE 更新至最新的 10,部分網頁看起來外觀仍較差,例如下方 OLIS 圖書資訊處截圖。
注意!!這邊都是用 IE 10 來進行瀏覽。
下方為 IE 10 瀏覽效果較差

下方為 IE 10 瀏覽效果正常

為何同樣都是 IE 10 卻會有不同的瀏覽結果呢?
原因是:IE 的相容性檢視
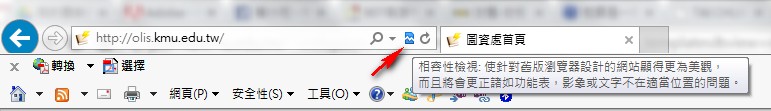
調整方式1:在 IE 的「相容性檢視」按鈕單擊切換;

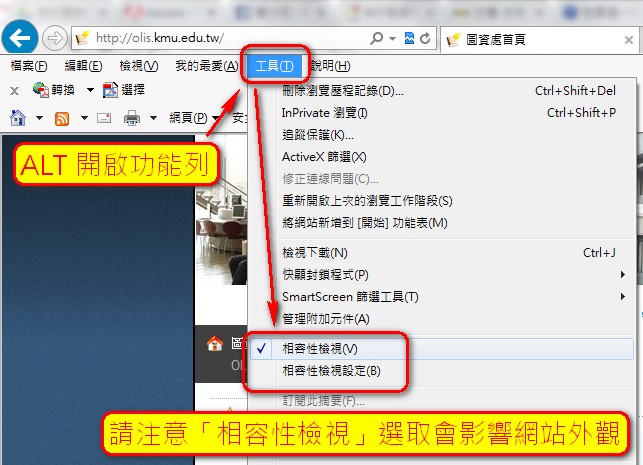
調整方式2:「ALT」=>「工具」=>「相容性檢視」;打勾表示「相容性檢視」啟用

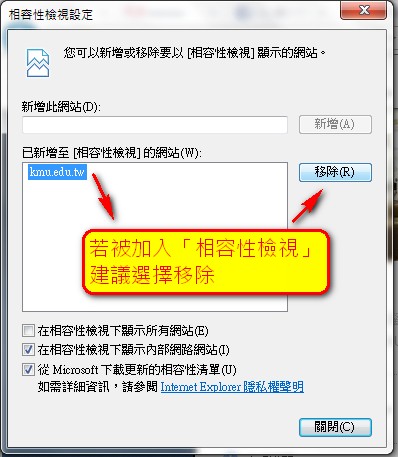
調整方式3:同方式2「ALT」=>「工具」=>「相容性檢視設定」,確認網站是否被加入特定名單;

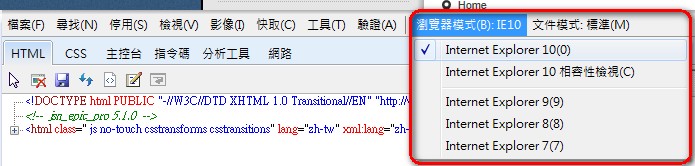
調整方式4:「F12」=>利用「瀏覽器模式」確認不同 IE 版本的狀況。

感謝健康加值中心的同仁協助反應此一問題。
