範例:網站增加「單位介紹」
文章索引
KMU Default WebSite 剛啟動後,網站內容幾乎為空白,待各單位管理員協助建置完成。
此處以最常見的主選單設定為例,建置單位介紹的選單。
下方表格中的圖片,可點選後以新分頁瀏覽。
| 選單設定 | 網站剛啟動後的狀態 Before | 預計要設定成這樣 After |
|---|---|---|
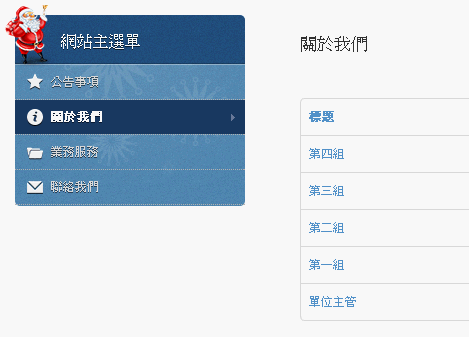
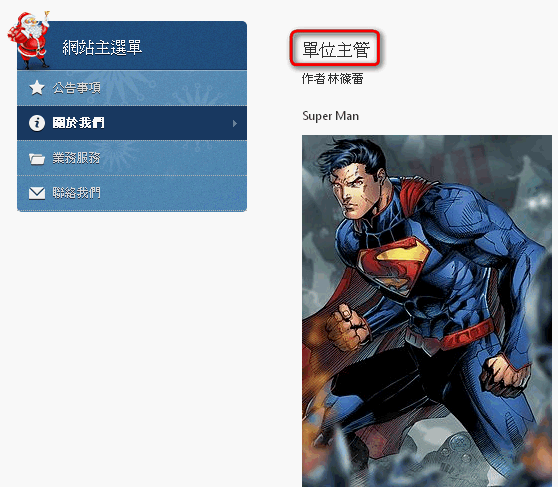
| 網站前端畫面 |  |
 |
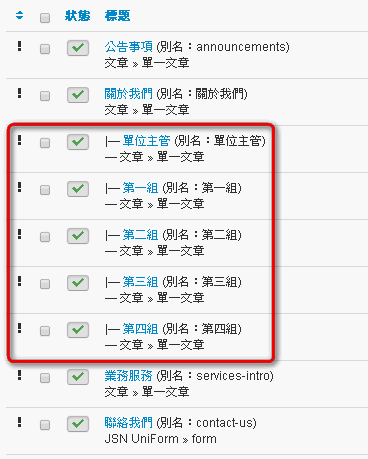
| 後台選單設定 |  |
 |
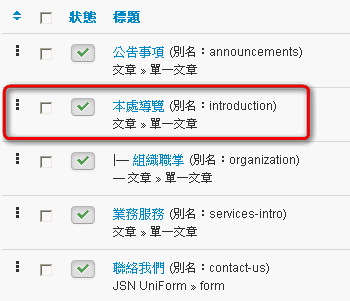
Step 1. 將 選單:「本處導覽」修改成「關於我們」
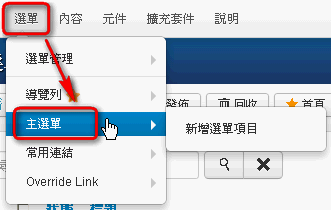
後台 > 選單 > 主選單

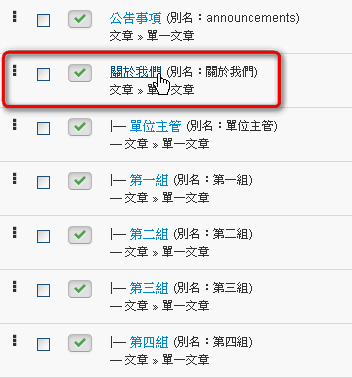
點選「本處導覽」

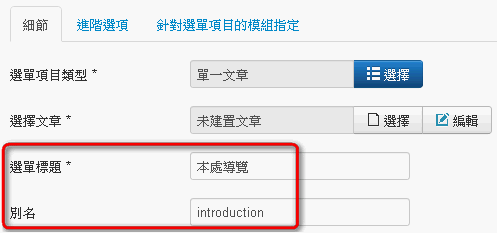
- 標註 * 號的項目,為必定要有資料
- 選單項目類型:預設為單一文章,後續再修改成適合選項
- 選擇文章:預設為未建置文章,後續再會修改成適合選項
- 選單標題:此處填入之文字,將會在前端選單顯示
- 別名:會影響網址名稱;新版本已支援繁體中文,但仍建議您使用英文,若未設定,則系統將自動抓取標題或時間代入。

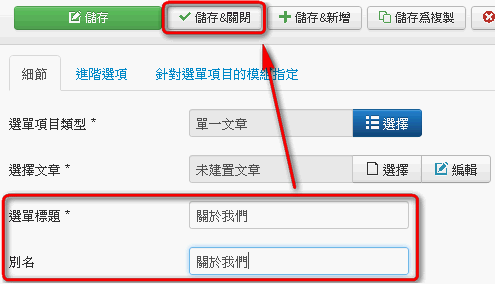
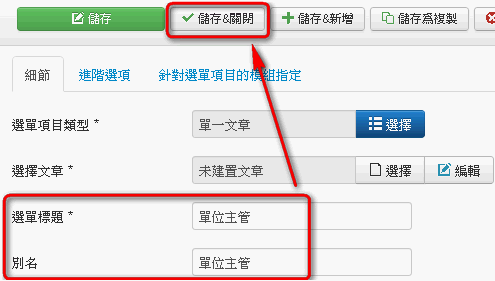
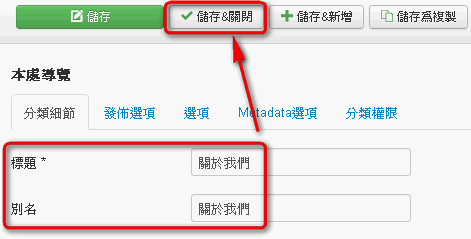
將「標題」和「別名」分別作修改如下,然後選擇「儲存&關閉」

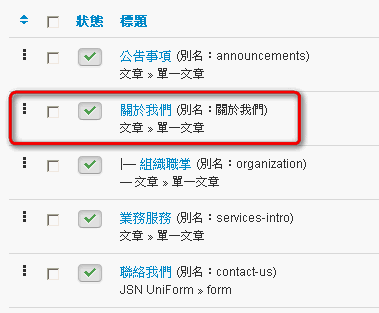
返回選單管理介面後,再次確認「本處導覽」已被修改成「關於我們」。

若到前端預覽,請記得要作更新頁面的動作,多數瀏覽器的快速鍵為:F5;

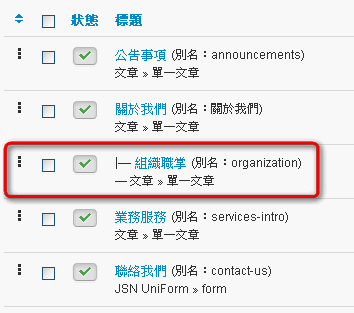
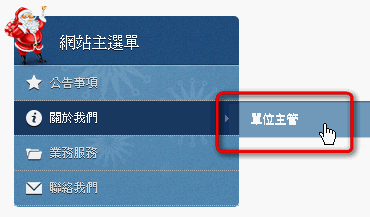
Step 2. 用相同方式,將第二層選單中的「組織執掌」修改成「單位主管」
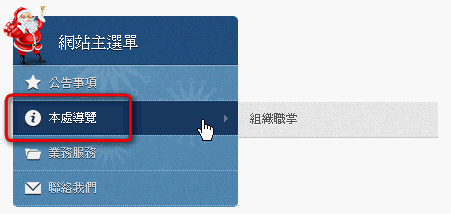
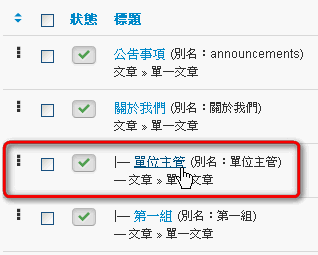
- 如下圖,在「組織職掌」前方顯示階層符號,表示它位於「關於我們」之下,為第二層選單。
- 點選「組織職掌」,進入編輯狀態。

分別將 選單標題 和 別名 修改成「單位主管」,然後選擇「儲存&關閉」

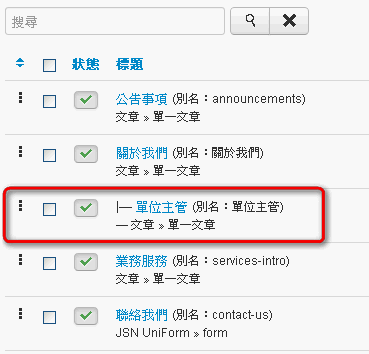
返回選單管理介面後,再次確認「組織職掌」已被修改成「單位主管」。

至網站前端確認時,請記得先作 F5 刷新頁面。

Step 3. 新增第二層選單《方式一:新增,然後設定階層》
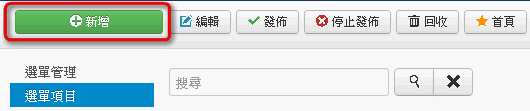
點選「新增」

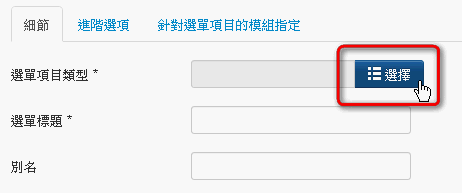
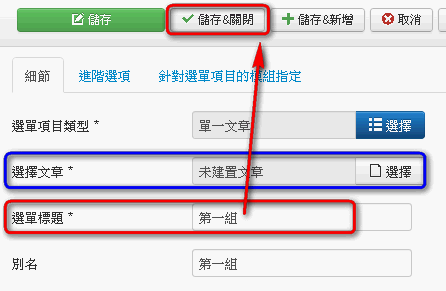
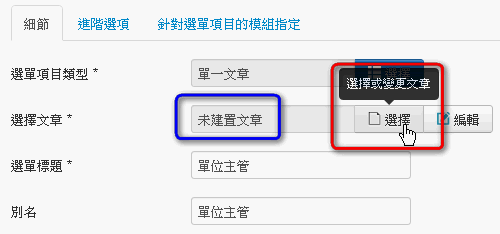
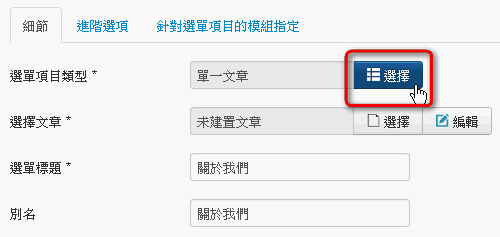
在「選單項目類型」後方點選「選擇」

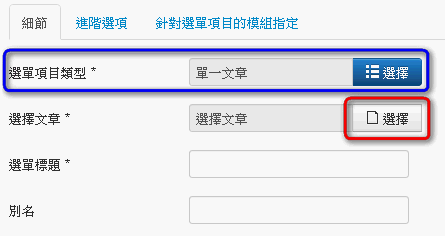
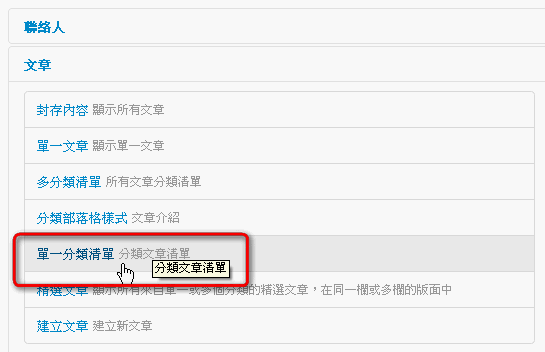
在浮動視窗中選擇「文章」>「單一文章」

因為在「選單項目類型」設定「單一文章」,所以增加「選擇文章」選項,請繼續點選「選擇」

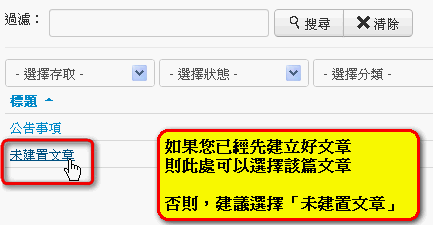
若您已經熟練操作,已經寫好相關文章,則可直接連結該文章;
否則,建議選擇「未建置文章」。
請注意,「選擇文章」為必選,請務必至少選擇一篇文章。

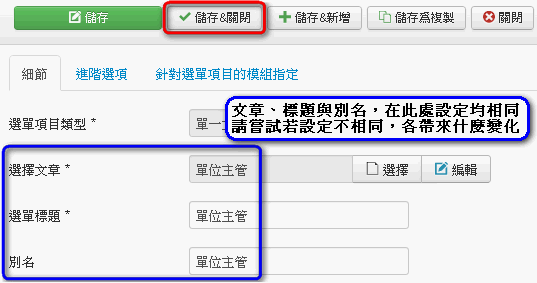
編輯完 選單標題 和 別名 後,選擇「儲存&關閉」

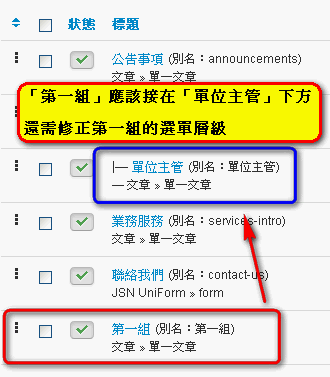
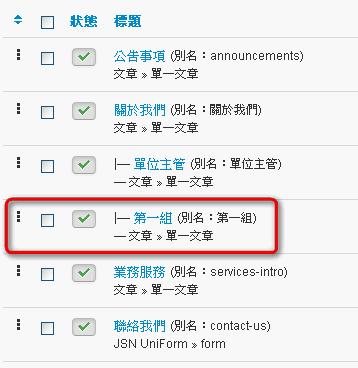
返回「選單管理介面」後,此時「第一組」被放置在所有選單項目的最末位,這還不是我們期望的設定。

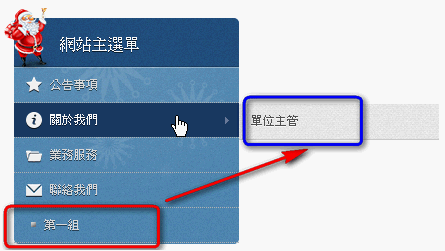
若於網站前端預覽,會發現「第一組」被放在第一層選單項目最末位,並非接續在「單位主管」之後。

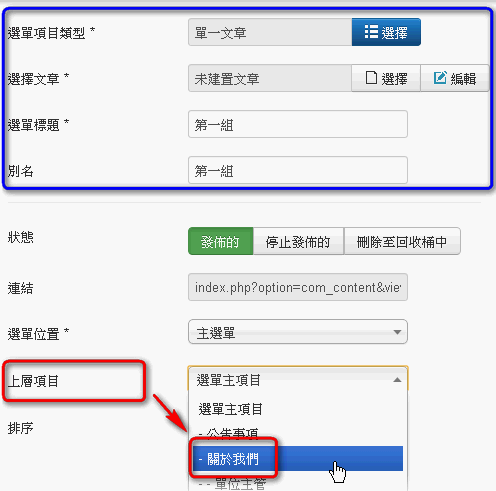
點選「第一組」,作參數設定變更:
- 在「上層項目」中,預設為「選單主項目」,這代表為第一層;
- 設定「上層項目」為「關於我們」。

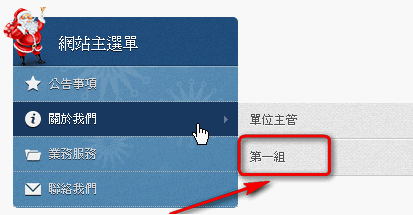
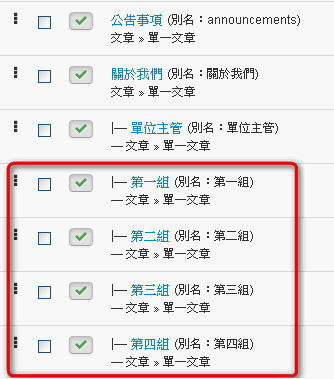
返回選單管理介面,「第一組」已被挪動至「關於我們」之下,成為第二層選單,且接續在「單位主管」之後。

在網站前端畫面預覽,此時才符合我們期望的設定。

Step 4. 繼續新增第二層選單《方式二:複製,然後選擇發佈》
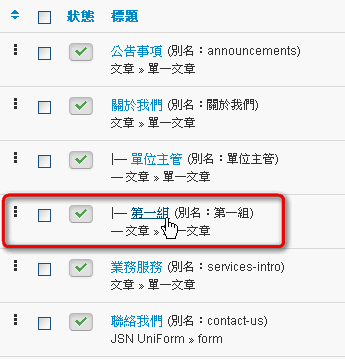
點選剛才建立的選單項目:「第一組」

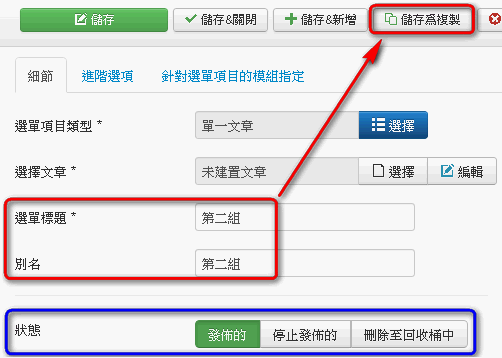
直接修改 選單標題 和 別名 為「第二組」,然後選擇「儲存為複製」

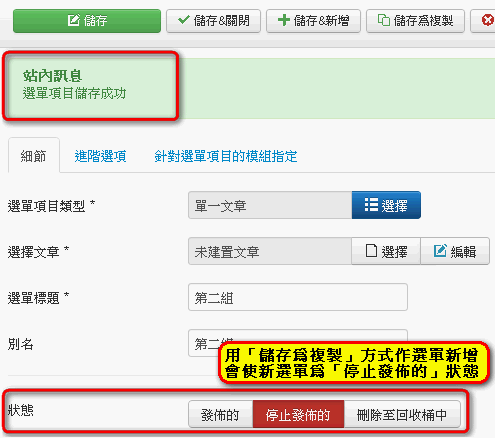
出現儲存成功的訊息後,表示:已新增選單項目「第二組」,設定仿照「第一組」且排序在其後;
需注意:以此方式建立的選單項目,預設為「停止發佈的」

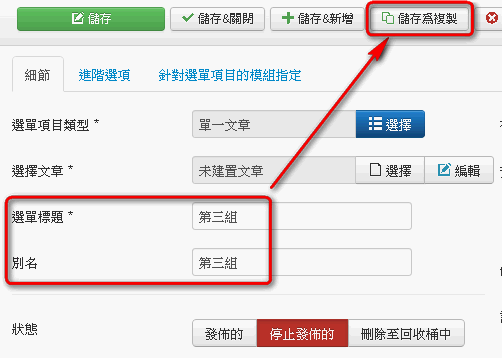
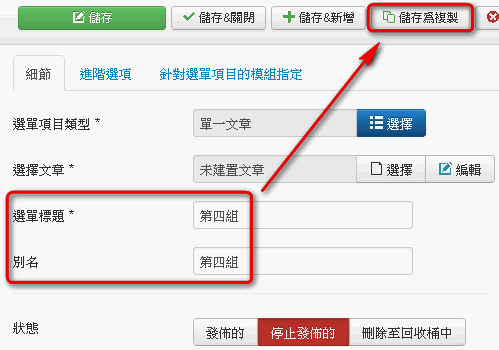
接下來,用此種方式連續完成「第三組」、「第四組」


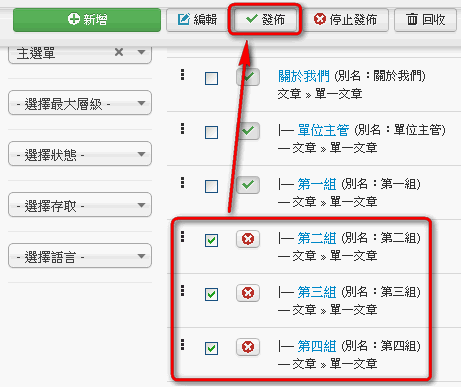
返回選單管理介面,勾選尚未發佈的選單項目(紅色叉叉),然後選擇「發佈」

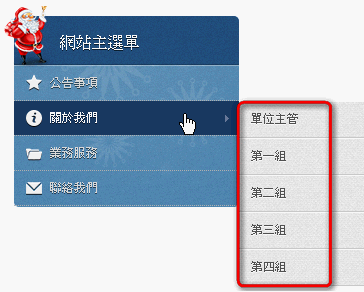
在網站前端預覽,確認選單設定為預期的。

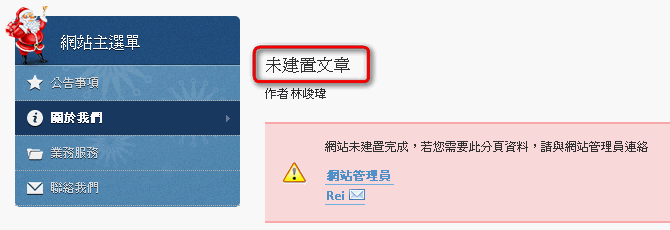
若點選剛才建立的任一選單,由於選單都設定為:「文章」>「單一文章」>「未建置文章」;
所以前端出現如下圖的文章。
接下來要建立文章,然後替每個選單作連結的更換。

Step 5. 修改分類名稱
將同類型的文章放在同一個分類之下,以便網站作內容管理。
內容 > 分類管理

點選預設分類「本處導覽」

修改標題與別名為:「關於我們」。
若已經熟悉網站結構,可省略此步驟【可設定選單連結至不同名的分類、使用標籤來作網站結構、... etc】

Step 6. 新增文章
內容 > 文章管理
在此範例中,我們需替第二層選單新增:
- 單位主管
- 第一組
- 第二組
- 第三組
- 第四組
共五篇文章。

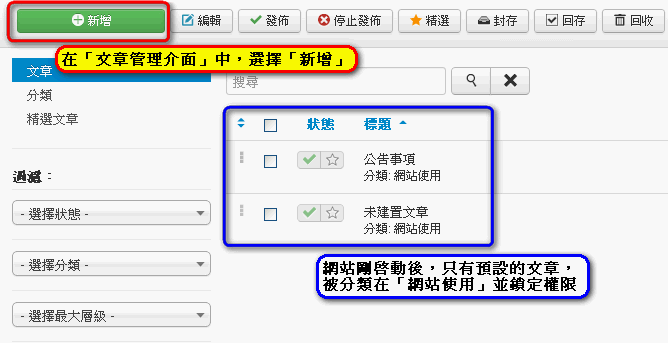
在文章管理介面中,選擇「新增」

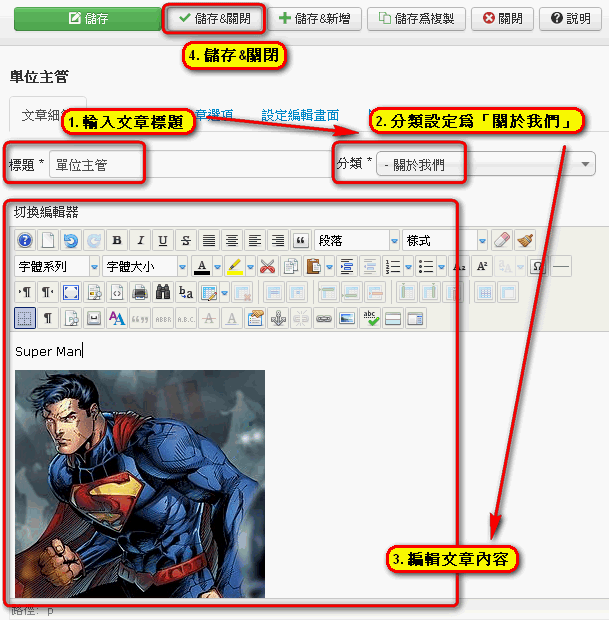
- 輸入文章標題;
- 分類設定為「關於我們」;
- 開始編輯文章「單位主管」的內容;
- 儲存&關閉

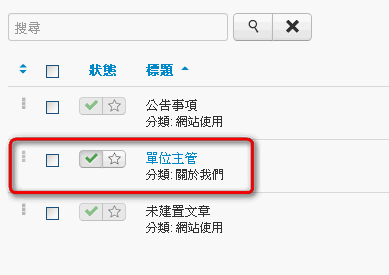
返回文章管理介面,確認已新增文章:「單位主管」

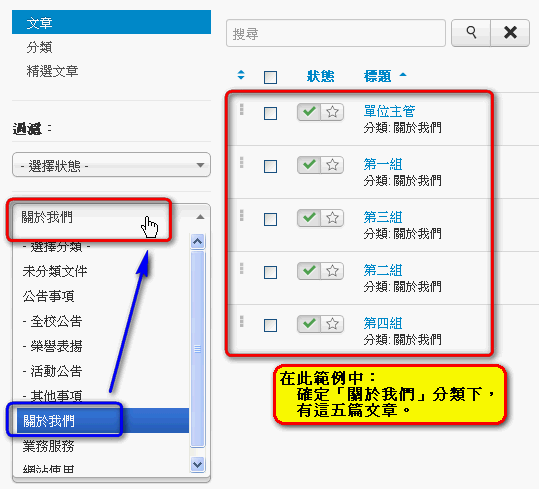
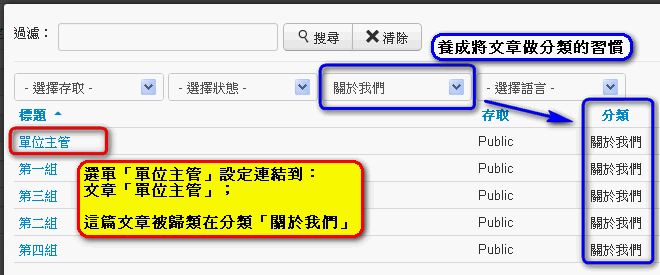
小技巧:在文章管理介面中,在左方「過濾」可以指定分類,
下圖中,過濾只屬於「關於我們」分類的文章。

Step 7. 設定選單連結至指定文章
選單 > 主選單

點選第二層選單「單位主管」

在「選擇文章」後方點選「選擇」;
先前選單設定「選擇文章」均連結至「未建置文章」,是因為當時網站內還沒有可以對應的文章

在浮動視窗中選擇文章:「單位主管」

儲存&關閉

至網站前端瀏覽,選擇「關於我們」>「單位主管」;此時選單「單位主管」已設定連結至文章「單位主管」

請自行完成其他選單的連結設定

Step 8. 第一層目錄的設定
以下步驟可依網站需求作不同設定,您的網站設定可能與範例不同。
點選「關於我們」

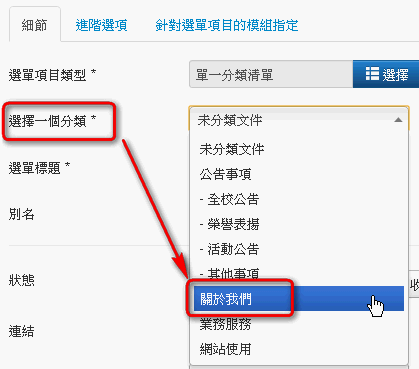
點選「選單項目類型」後方的「選擇」

在浮動視窗中,改選擇「文章」>「單一分類清單」

項目被更換成「選擇一個分類」,此處範例設定為「關於我們」

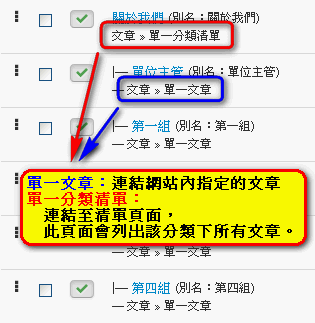
此種網站結構將主選單設定為:
- 第一層選單項目:「文章」>「單一分類清單」;
- 第二層選單項目:「文章」>「單一文章」。

於網站前端點選「關於我們」,則網站會帶出所有分類為「關於我們」的文章。