修正 SideMenu 多層項目無法顯示
SideMenu 將選單折合,達成小區塊可展示多層目錄。
若將 SideMenu 作為網站主選單使用,有時候會因為網站進入短文章,而使得部份 SideMenu 在第二層目錄以上無法顯示;
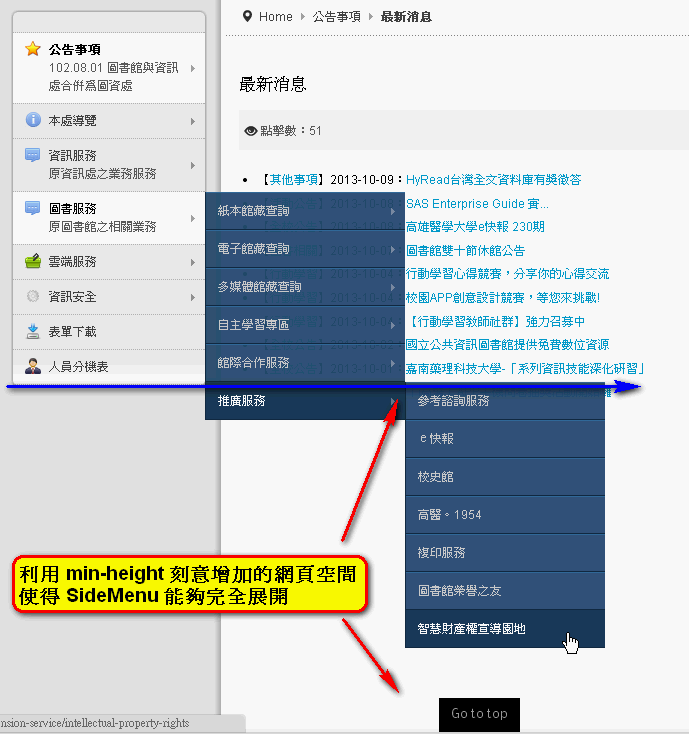
Solution:將 SideMenu 所在區塊利用 min-hight 限定它的最小高度,建議此最小高度要比「前端顯示第 N 層目錄長度」要略長。
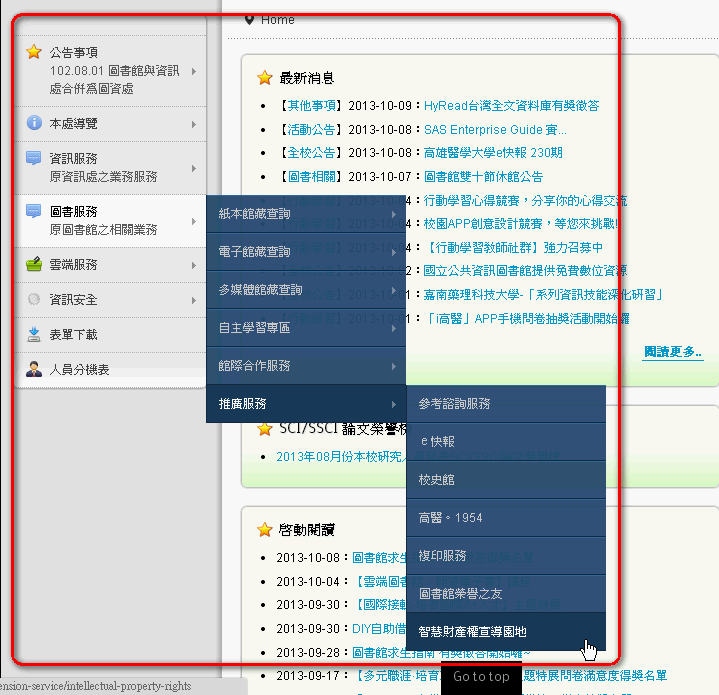
以 OLIS 為例,下圖中的紅框區域長度至少 695px,
但當網站進入短文章後,網站主區塊只會顯示 SideMenu 第一層的長度,約為 373px,將使得部份第二層的較長目錄無法顯示。

確認此容器所在名稱為 #jsn-leftsidecontent_inner 後
在 CSS/template.css 修改如下
由於限定了最小高度,即使網站進入短文章狀態,也有空間可以讓 SideMenu 完整展現。


min-height: 700px;
}