Side Menu
Side Menu 樣式將項目垂直排列,且將第二層以後的選單折合,使用浮動往右展開(RTL 則往左展開)
範例:本網站主選單
請在選單模組設定如下:
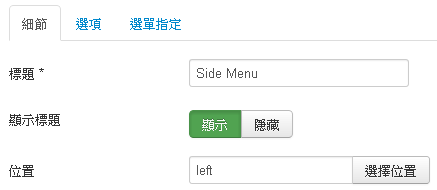
- 細節:
- 標題:Side Menu【可自訂】
- 顯示標題:顯示
- 位置:left

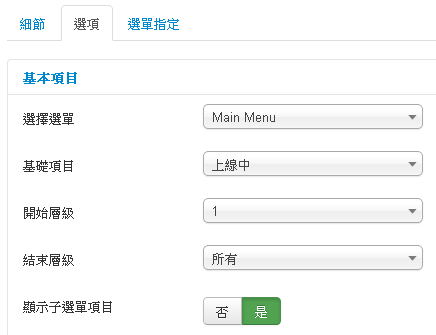
- 選項:
- 基本項目:
- 選擇選單:Main Menu【可自訂】

- 選擇選單:Main Menu【可自訂】
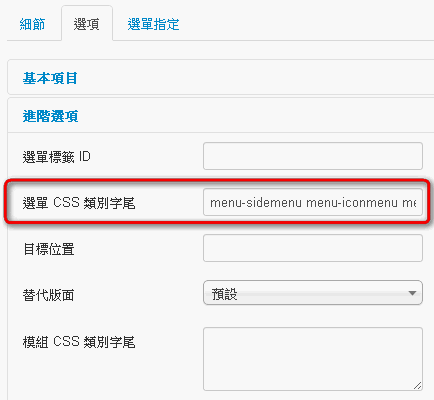
- 進階選項:
- 選單 CSS 類別字尾:menu-sidemenu menu-iconmenu menu-richmenu

- 選單 CSS 類別字尾:menu-sidemenu menu-iconmenu menu-richmenu
- 基本項目:
請注意「選單 CSS 類別字尾」與「模組 CSS 類別字尾」是不相同的參數設定
