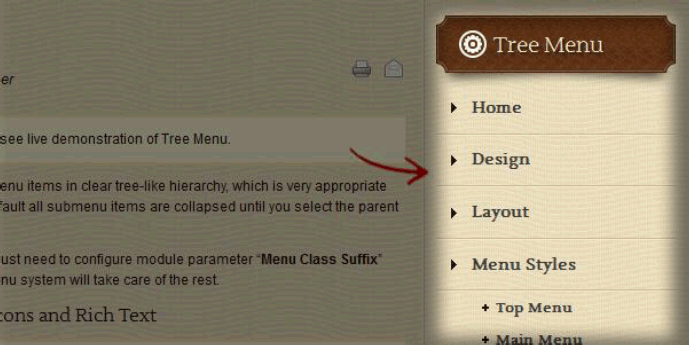
Tree Menu
Tree Menu 樣式將 Side Menu 改作樹狀結構,若選單項目多,則建議將第二層以後的選單折合(點選上層項目才展開下一層),反之若選單項目較少,則設定將所有項目展開。
範例:
請在選單模組設定如下:
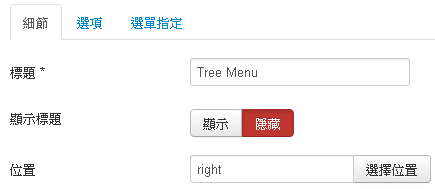
- 細節:
- 標題:Tree Menu【可自訂】
- 顯示標題:顯示
- 位置:right

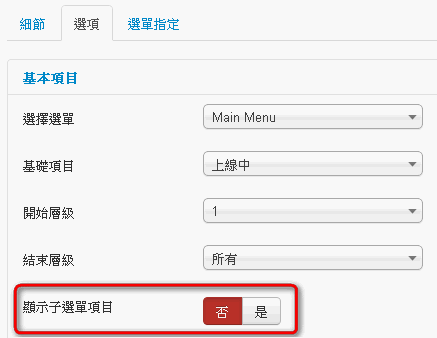
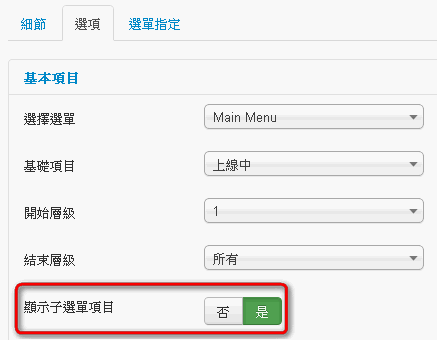
- 選項:
- 基本項目:
- 選擇選單:Main Menu【可自訂】
顯示子選單項目:否;折合第二層以後的子選單,直到點選上層項目才展開
顯示子選單項目:是;所有選單都將被展開
- 選擇選單:Main Menu【可自訂】
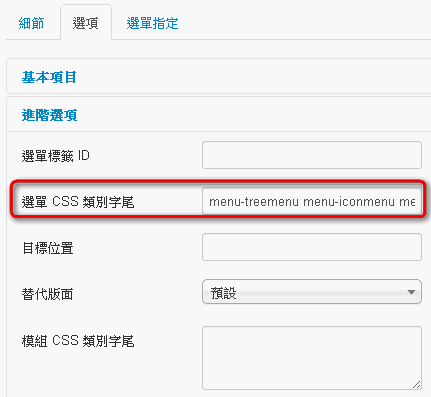
- 進階選項:
- 選單 CSS 類別字尾:menu-treemenu menu-iconmenu menu-richmenu

- 選單 CSS 類別字尾:menu-treemenu menu-iconmenu menu-richmenu
- 基本項目:
請注意「選單 CSS 類別字尾」與「模組 CSS 類別字尾」是不相同的參數設定
