設定網站 Logo 和 Logo-m
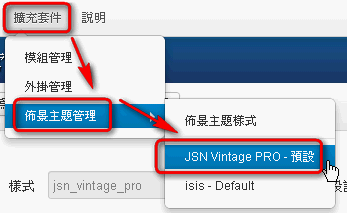
Step 1. 網站後台 > 擴充套件 > 佈景主題管理 > ( 找到您選定的佈景主題 )

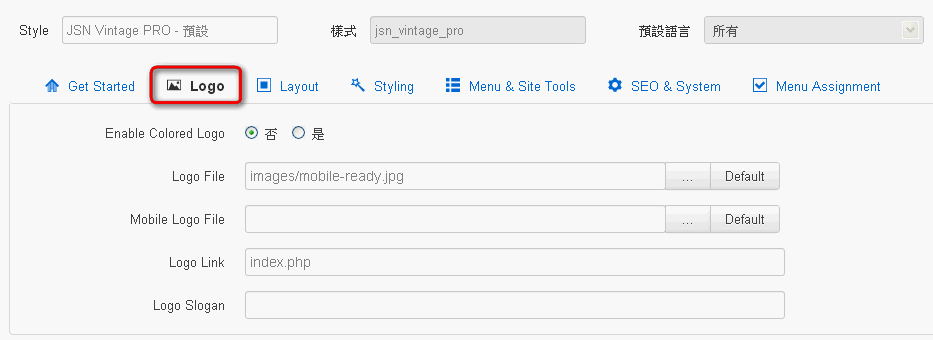
Step 2. 在設定畫面中,選擇 Logo 分頁:
- Enable Colored Logo:請勾選「否」之後,再設定 Logo File
【若勾選「是」,則可以設定 Logo 隨訪客自訂變化;如需使用,請通知我協助設定】 - Logo File:點選「 ... 」可以上傳和選擇圖像。
- Mobile Logo File:同 Logo File 方式設定,可不填入;若此處設定,版面預設寬度在小於 498px 時,Logo 改由此圖片呈現。
- Logo Link:點選 Logo 後,被連結導向的位置【建議維持預設即可】
- Logo Slogan:可填入網站 Logo 的口號或標語,能被網站閱讀器讀取,也對 SEO 有些幫助【建議網站於正式營運後加入】


什麼是 Logo-m?
Logo-m = Logo mobile;當瀏覽網頁的版面變小【通常發生在行動裝置上】,則 Logo 將隨之縮小,圖案上的說明字體有可能縮小到無法清楚辨識,所以 Logo-m 以 CSS 控制版面於行動裝置上將以另外一個圖片作為 Logo。