消息發佈模組啟用置頂功能
在分類的設定
新增「分類:置頂訊息」,別名為 important-news,
其順序在「未分類文件」與「公告事項」之間,預設為第 2 個分類排序。

在選單的設定
具有多語系架構者,在「選單:導覽列(SYSTEM)」新增「置頂訊息」選單項目,
選單類別為「文章 > 單一分類清單」,並設定連結「分類:置頂訊息」。
若不具多語系架構者,則改放置在「選單:主選單」之「公告事項」下,使其為第 2 層的第 1 個選單項目。

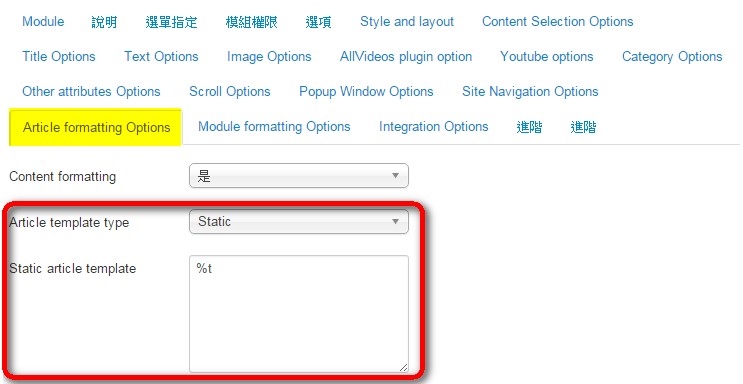
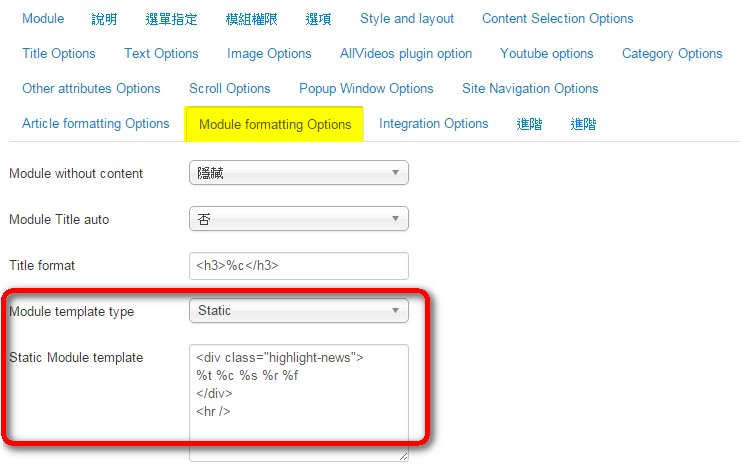
在模組的設定
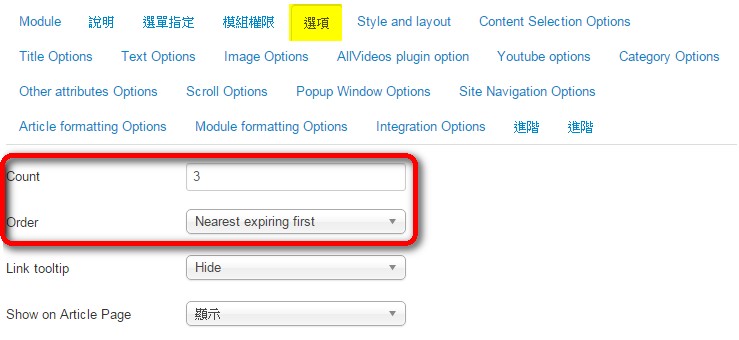
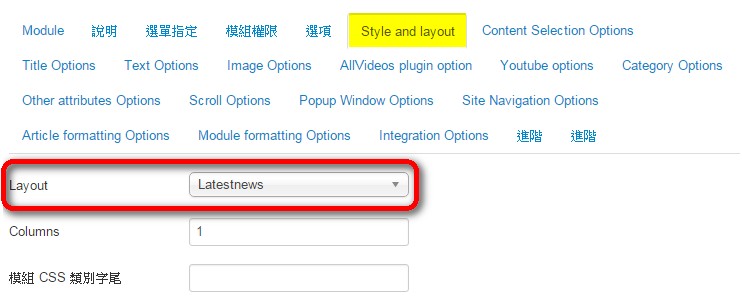
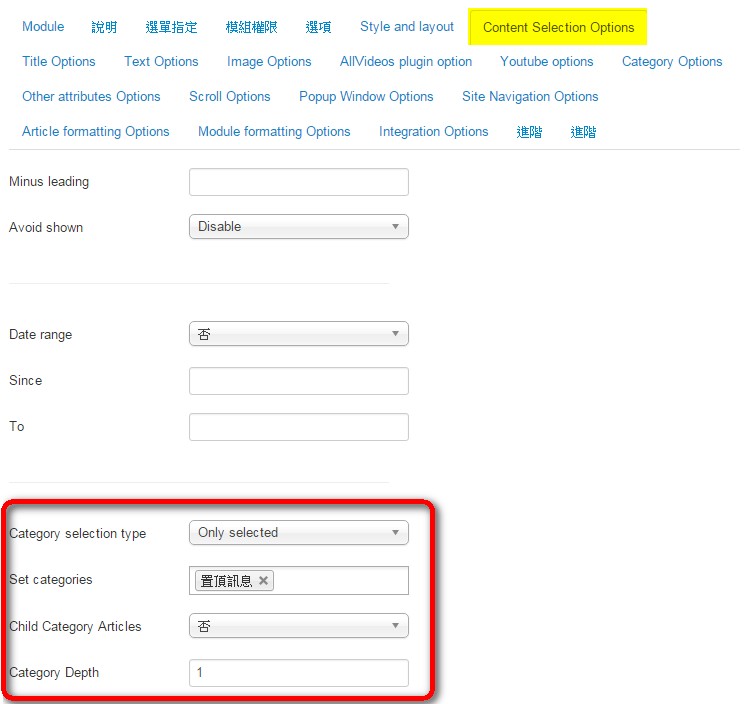
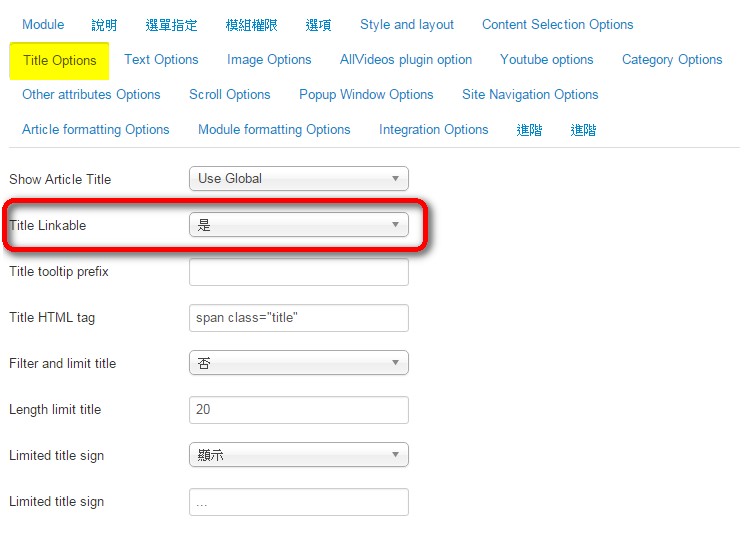
新增 DisplayNews 模組,命名為置頂訊息,調整參數如下:






記下「模組:置頂訊息」的 Module ID,
使用 ModuleAnyWhere 方法,將此 Module ID 插入至「模組:自訂近期訊息模組」,預設每個頁籤都要放置。
在樣式的設定
設定載入 CSS 樣式
.highlight-news a {
color: #F21D81;
}
.highlight-news a:hover {
color: #BF0F3E;
}
測試確認。
