SocComments
文章索引
擴充套件名稱:SocComments
使用版本:v1.3
來源資訊:http://extensions.joomla.org/extensions/social-web/social-comments/18264
簡單敘述:在網站文章的最下方,使用 Facebook (社群網站)帳號作文章回應。
安裝步驟:
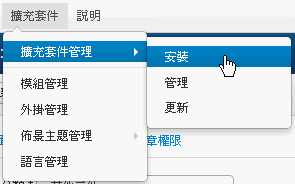
Step 1. 擴充套件 > 擴充套件管理 > 安裝

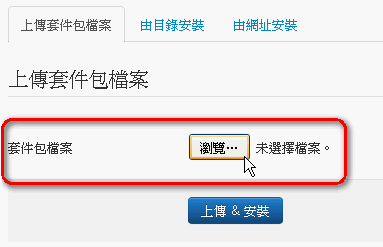
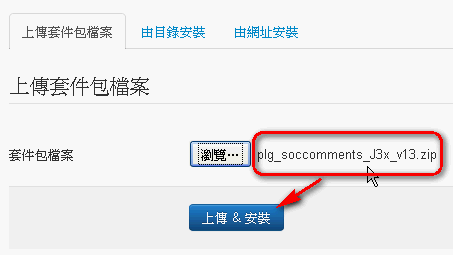
瀏覽檔案,檔案請從來源資訊下載。

使用檔案:plg_soccomments_J3x_v13.zip

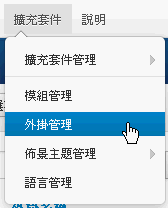
Step 2. 擴充套件 > 外掛管理

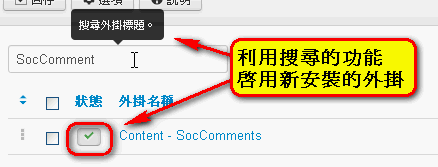
利用搜尋功能,找到新安裝的外掛 SocComment 並啟用它【紅色禁止變成綠色打勾】

設定步驟:
Step 1. 在 SocComments 外掛為啟用狀態下編輯【在外掛管理中點選】

「細節」及「進階選項」:不調整
進行「基本選項」設定
- FACEBOOK COMMENTS (社群網站)
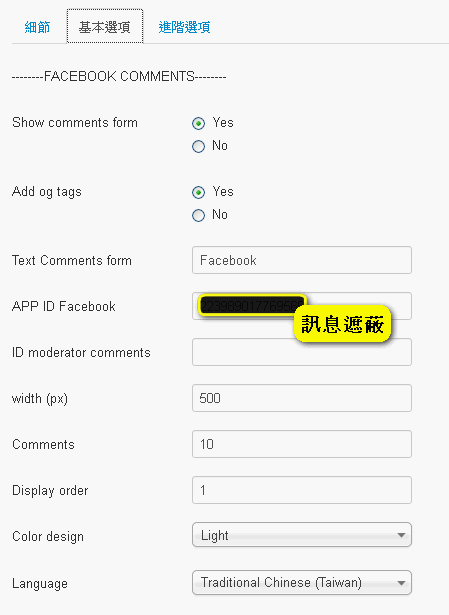
我們選擇啟用 Facebook 回應,設定「Show comments form」為 Yes,其他設定請看下方
- VKONTAKTE (社群網站)
設定「Show comments form」為 No;不啟用
- Disqus & JComments (其他元件)
設定「Show comments form」為 No;不啟用 - Display Options
設定「Display the label form」為 No;不啟用
Step 2. 設定 FACEBOOK COMMENTS 參數,請參考下圖;
其中「APP ID Facebook」在 KMU WebSite 已協助設定,其他網站使用者請參考下方說明。

APP ID Facebook 設定:
Step 1. 登入 Facebook 社群網站
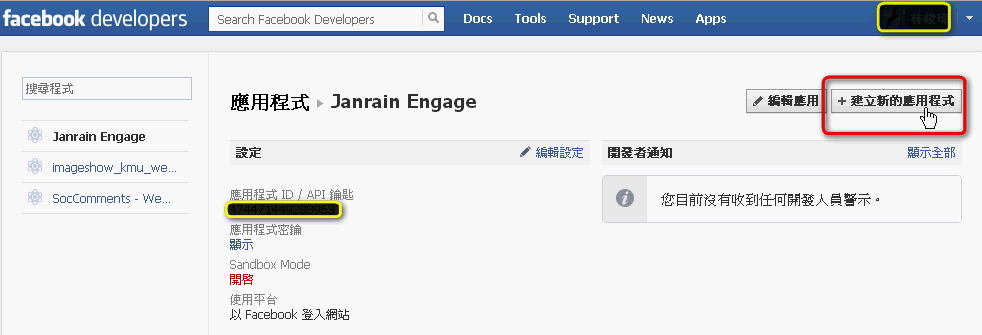
Step 2. 進入 Facebook Developers,建立新的應用程式(網頁右上方)
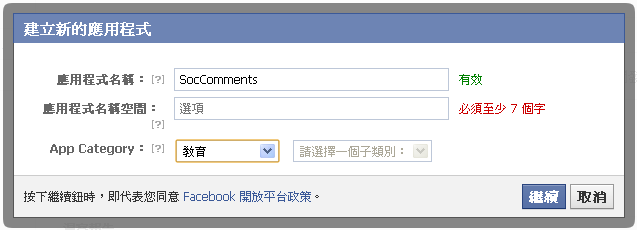
Step 3. 輸入資訊後,選擇「繼續」
應用程式名稱:輸入後由 Facebook 判定是否有效
應用程式名稱空間:可以不輸入
App Category:選擇分類,範例中選擇教育類別
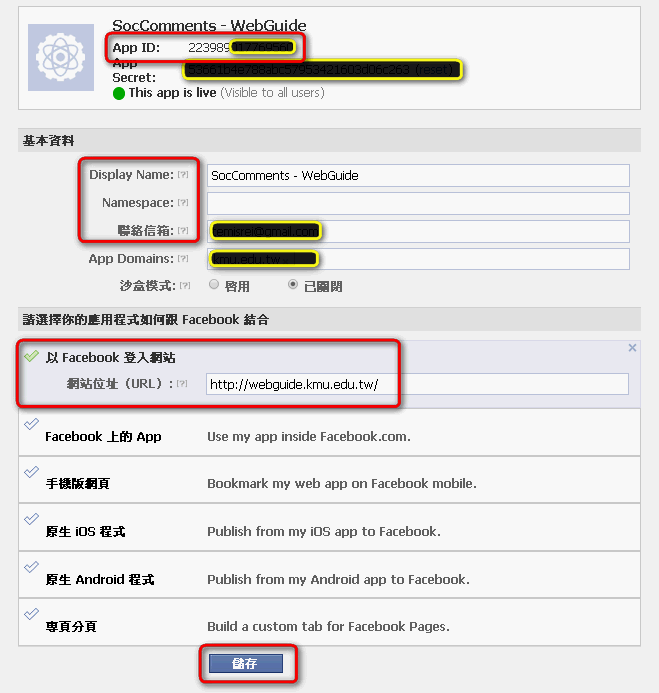
Step 4. 取得 App ID 如下圖,請注意其他相關參數設定並儲存。
App ID:取得後,回到 SocComment 外掛元件輸入並儲存
Display Name:從前畫面自動帶入
Namespace:限英文小寫,選擇性輸入
聯絡信箱:請輸入信箱
「以 Facebook 登入網站」網站位址 (URL):請輸入以 http:// 或 https:// 為首,並以 / 結束的網址
儲存
以上設定完成後,可以開始測試 Facebook 在網站文章留言。
