formLimiter@New Visions Cloud Lab
以往利用 Google Form 設計線上表單,較難設定筆數上限和截止日期(需要撰寫 Google Scripts);自從 Google 開放可外掛相關程式後,Andrew Stillman 就寫了 formLimiter 解決這個問題。
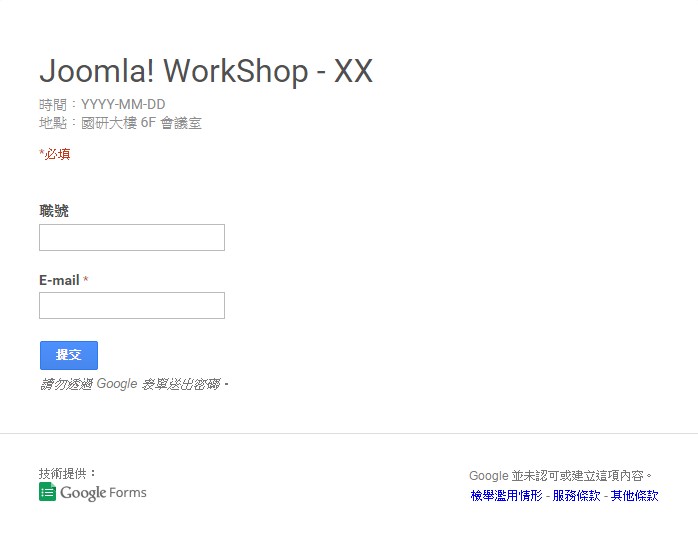
簡易的活動報名表單

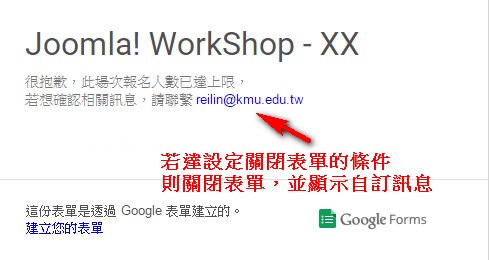
增加 formLimiter 後,若達設定關閉表單的條件,
除了關閉表單,更能顯示自訂訊息和通知表單擁有者。
除了關閉表單,更能顯示自訂訊息和通知表單擁有者。

安裝 formLimiter
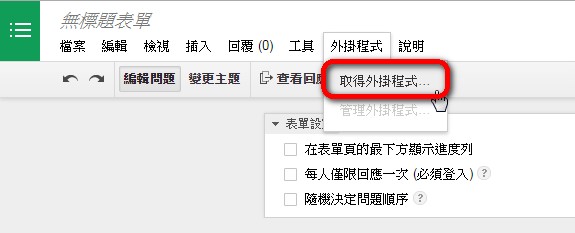
Step 1. Google Form >> 外掛程式 >> 取得外掛程式
若選單被隱藏,請點選右上角 隱藏/顯示 的符號,或用快速鍵 Ctrl + Shift + F

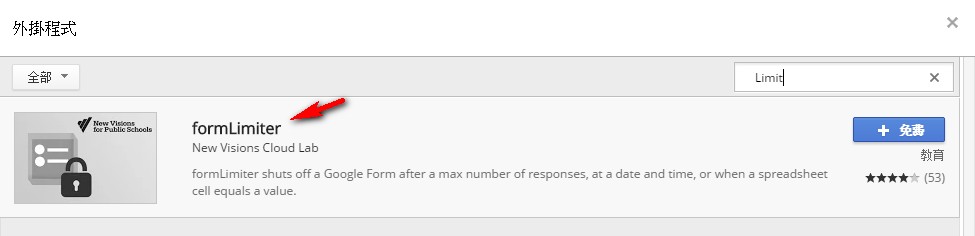
Step 2. 點選 formLimiter,選擇「+免費」開始進行安裝
可輸入相關字元進行搜尋

允許授權

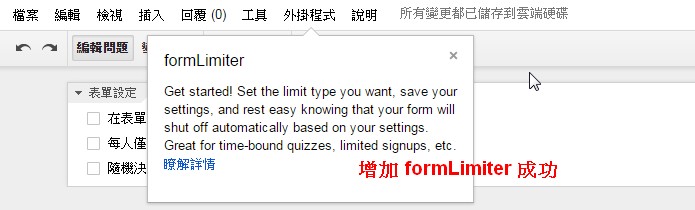
安裝完成後,會出現相關訊息

使用 formLimiter
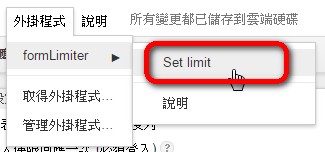
Step 1. Google Form >> 外掛程式 >> formLimiter >> Set limit

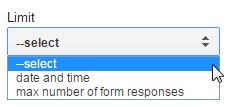
Step 2. Limit 有兩個選項:
- data and time: 可設定關閉表單的時間點
- max number of form responses: 可設定填寫表單筆數的上限

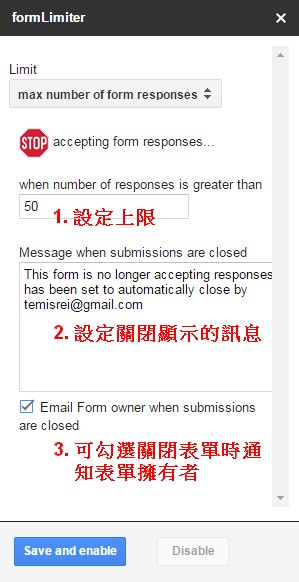
max number of form responses
- 設定筆數上限,需輸入正整數
- 設定表單關閉後顯示的訊息
- 建議勾選:表單關閉後通知表單擁有者

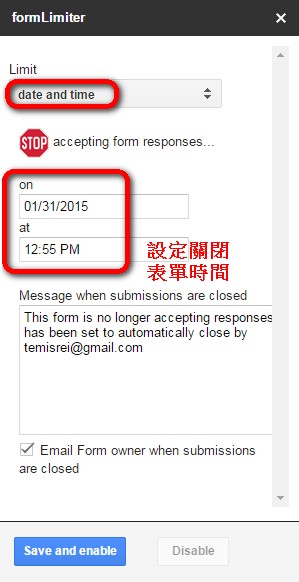
data and time
除了設定關閉表單的日期與時間欄位,也能自訂關閉訊息和通知表單擁有者。